Cette année encore (presque) toute l’équipe d’Akiani a fait le déplacement à Paris pour les UX Days 2023 organisés par Flupa à la Cité des Sciences et de l’Industrie.
Pour rappel, les UX Days 2023, c’est le plus gros événement consacré à l’UX Design en France !
Et pour les plus nostalgiques, vous pouvez lire (ou relire) le résumé de l’édition 2022 juste ici ! L’évènement se déroule sur deux jours, la première dédiée à des ateliers et la seconde dédiée à des conférences du domaine.
Pour tous ceux qui n’ont pas pu être là à cette édition, on vous propose un récapitulatif de chaque atelier. Et parce qu’on est sympa, on vous prépare la même chose pour les conférences.
Entre intelligence artificielle et thématiques responsables, où se situe le design ?
L’intelligence artificielle s’invite aux UX Days 2023
Comment utiliser l’IA dans mon métier d’UX ?
Par Alexandre Dehon
De quelles façons utiliser l’intelligence artificielle pour optimiser son travail en tant qu’UX Designer ?
Pour obtenir des résultats pertinents, il faut fournir du contexte à l’IA et expliquer les objectifs attendus. L’intelligence artificielle peut servir pour explorer différentes options en générant rapidement un grand nombre de résultats. Attention à ne pas confondre quantité et qualité par contre.
Pendant l’atelier, l’intégration de technologies comme Chat GPT (avec le plugin web en beta) et le chat BING est présentée rapidement. Ces outils donnent lieu à des résultats plus précis grâce à leurs capacités de génération de texte et leur accès aux connaissances disponibles sur le web.
Et concrètement, comment utiliser cet outil dans des démarches centrées utilisateurs ?
Il est intéressant d’aborder l’intelligence artificielle comme un outil d’aide à la conception. Ainsi, les animateurs proposent une rapide prise en main de Chat GPT pour nous suggérer des thématiques et dégrossir la structuration des thèmes d’un questionnaire. On évoque également l’utilisation de cet outil pour aider à l’analyse des retours utilisateurs. Enfin, on aborde les possibilités de mise en forme de l’information grâce à des visualisations de type carte cognitive ou au format plantUML.
En fin d’atelier, nous abordons des outils spécialisés basés sur l’IA, comme Attention Insight, qui simulent les premières impressions des utilisateurs sur interface grâce à une carte de chaleur. La méthode est associée aux études de « Eye tracking » qui serviraient de base pour « simuler la perception des utilisateurs » par une intelligence artificielle. Ayant eu l’occasion de pratiquer plusieurs études avec notre eye tracker chez Akiani, difficile de masquer notre doute quant à ce genre d’outil. On vous laissera vous faire votre propre avis.
Pour terminer cet atelier, les animateurs ont pris soin de prendre beaucoup de précautions oratoires pendant leur présentation. Elles sont clairement de mise pour un sujet aussi récent qui avance à vitesse grand V.
Design et éco-conception
Premiers pas vers la conception low-tech
Par Clément Colin & Antoine Martin
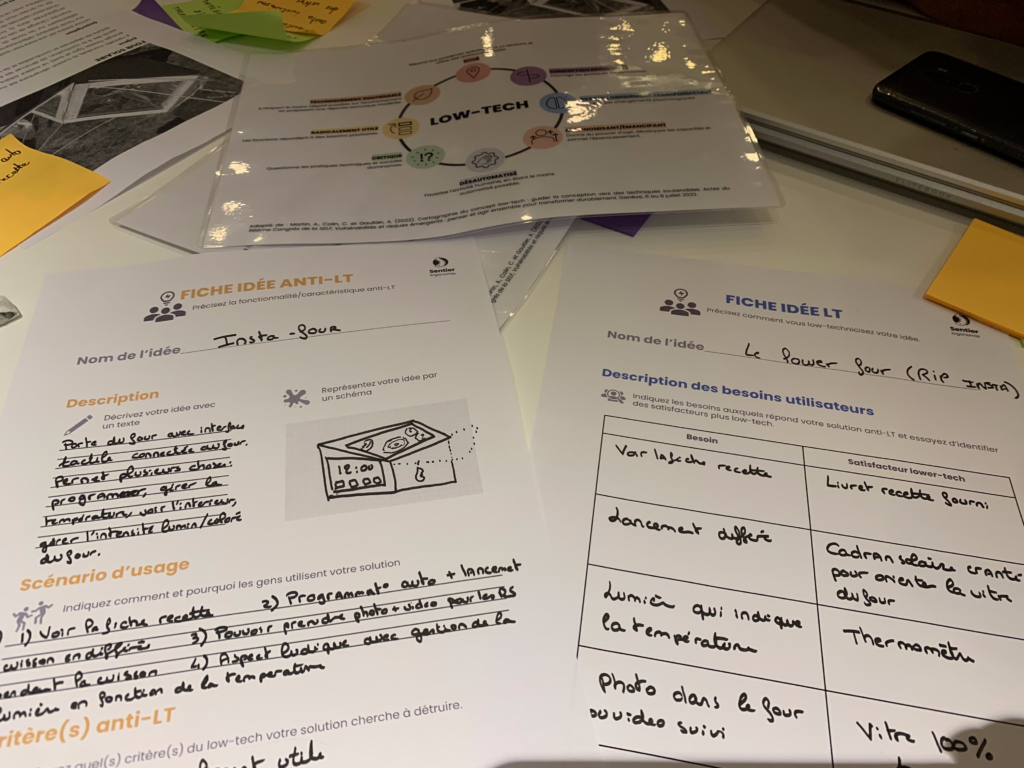
Qu’est-ce que la conception « low-tech » ? Il faut retenir qu’un produit est low-tech s’il est utile, accessible et durable. Par exemple, le rasoir de sûreté est – comparé au rasoir chauffant – plus cher et complexe à réparer et recycler pour un même résultat. Le low-tech privilégie la fiabilité et la sécurité.
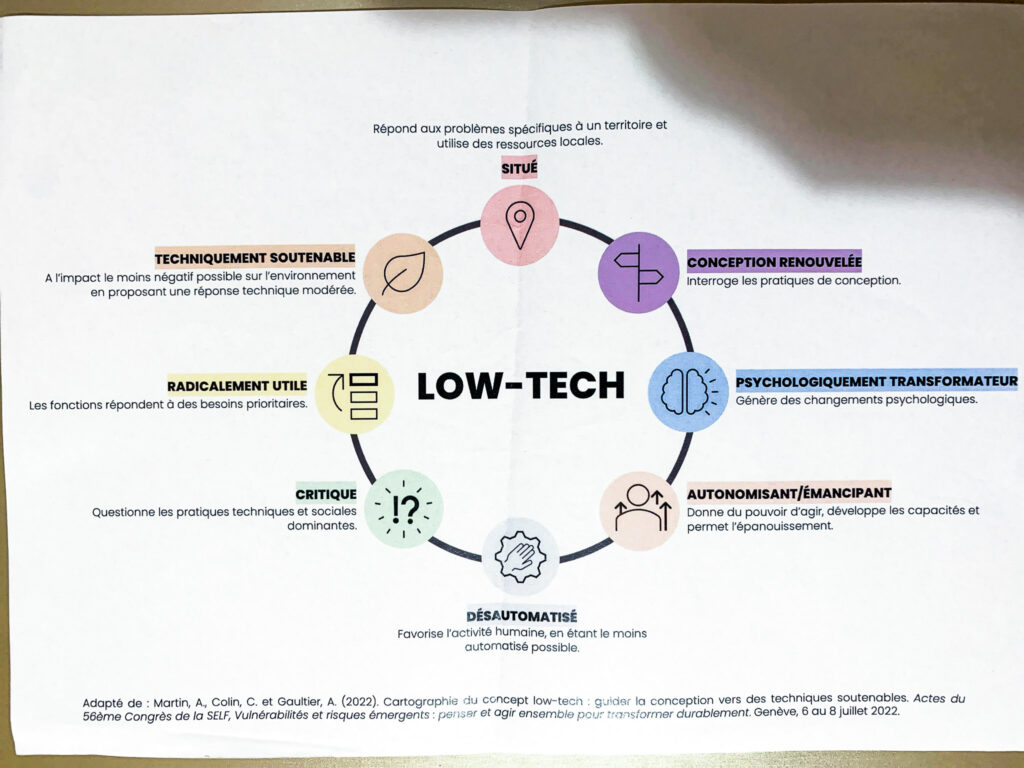
La cartographie de la conception low-tech présentée met en avant 8 critères principaux :
- Situé : répond aux problèmes spécifiques à un territoire et utilise des ressources locales ;
- Conception renouvelée : interroge les pratiques de conception ;
- Psychologiquement transformateur : engendre des changements psychologiques ;
- Autonomisant / émancipant : donne du pouvoir d’agir, développe les capacités et permet l’épanouissement ;
- Désautomatisé : favorise l’activité humaine, en étant le moins automatisé possible ;
- Critique : questionne les pratiques techniques et sociales dominantes ;
- Radicalement utile : les fonctions répondent à des besoins prioritaires ;
- Techniquement soutenable : à l’impact le moins négatif possible sur l’environnement en proposant une réponse technique modérée.

Pour concevoir un produit ou un service low-tech, il est donc recommandé de privilégier l’innovation en retirant des éléments plutôt que d’en additionner. Le discernement technique est également essentiel. Il faut prendre en compte l’effort technique par rapport aux besoins des utilisateurs. On doit se demander à quoi on assiste et quels besoins doivent être satisfaits.
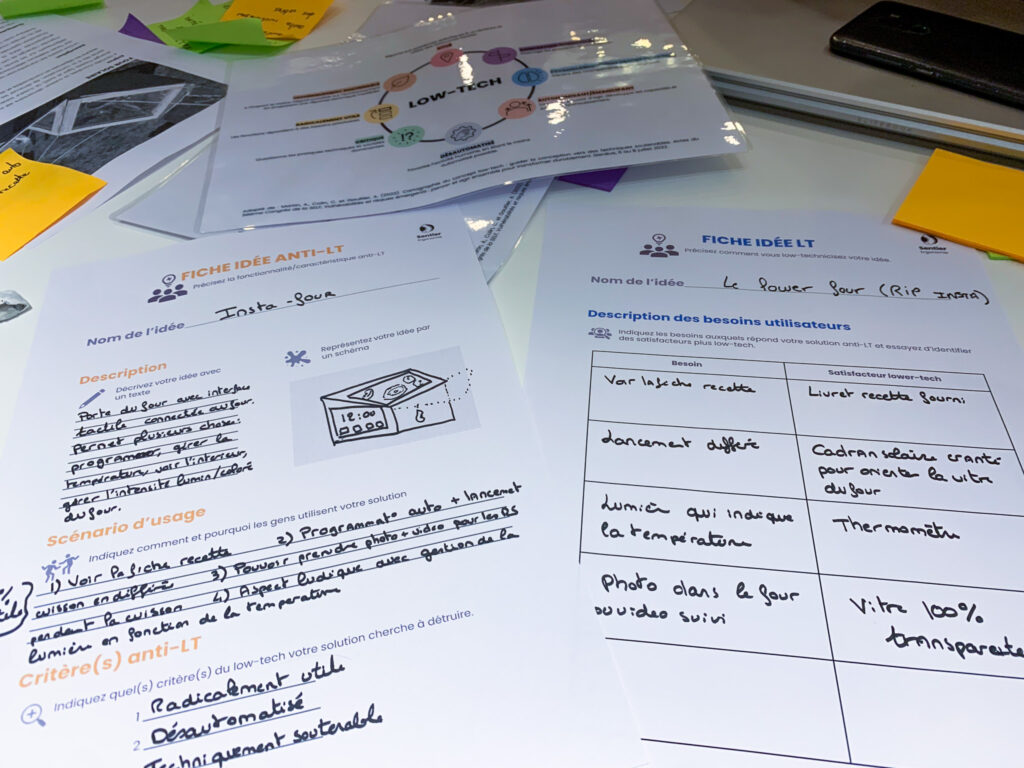
Cet atelier est l’occasion de mettre en pratique ces connaissances avec un exemple concret : le descriptif technique d’un four à pain solaire.
On nous demande de l’améliorer en ajoutant de nouvelles fonctionnalités… ce qui va à l’encontre de la frugalité demandée dans le low-tech. L’objectif est alors de regrouper ces fonctionnalités par besoins pour finalement chercher des solutions moins techniques.

Finalement, on réalise que sans contraintes, il est facile de concevoir des dispositifs délirants. Cependant, on peut réduire l’intensité technique tout en répondant aux besoins.
La distinction entre les besoins des utilisateurs et les solutions apportées est essentielle. En étant guidés par les usages, on peut adopter une posture de discernement technique.
Quand j’étais UX… : un métier d’avenir(s) ?
Par Sophie Doublet & Vincent Fourrier
On entre dans le sujet par une présentation des méthodes de Design fiction et de Design prospectif en se basant sur la schématisation d’Elliott P. Montgomery. Ces représentations expliquent la place de ce type de conception dans le design, la stratégie et l’art, ainsi que les futurs envisagés.
La démarche nécessite des artefacts (des éléments fictifs) tels que le miBEC de James Auger et Jimmy Loizeau ou le catalogue fictif Ikea du Near Future Laboratory. Ces artefacts permettent de se projeter et favorisent les échanges et la discussion pour envisager un futur commun et souhaitable.
Pour mieux comprendre l’utilité de cette démarche, on nous présente une page d’un magazine fictif sur l’intelligence artificielle. L’idée est de se servir de ce contenu pour questionner la désirabilité et la probabilité du sujet (en l’occurrence l’IA).
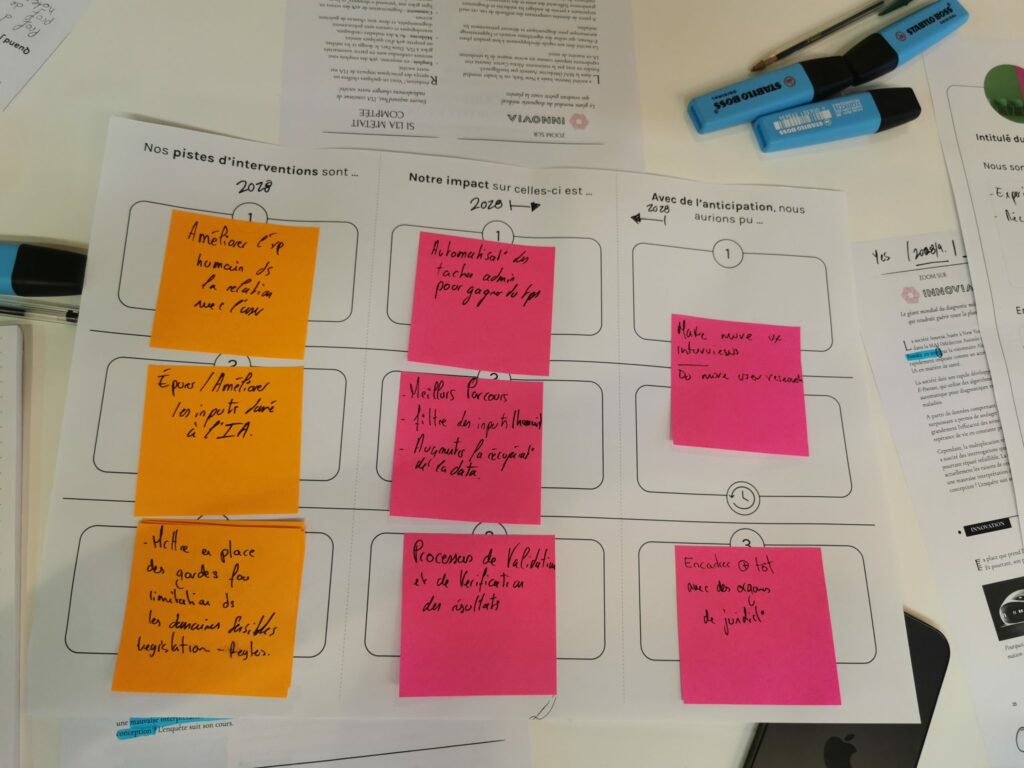
Après le débat, nous adoptons le point de vue d’une entreprise du futur, concernée par le sujet mis en avant dans ce magazine. L’objectif est d’identifier des points de vigilance et de réfléchir à de potentielles pistes d’amélioration.
Un déroulé intéressant présentant le design fiction de manière accessible, tout en proposant une exploration rapide du sujet.
Le Bon, la Brute et l’UX ! Devenez le pire pour imaginer le meilleur
Par Mathieu Lombard & Nathanaël Cherrier
On ne va pas vous mentir, quand on a vu le nom de cet atelier, on a tout de suite pensé à la méthodologie UX Devil. Et en y regardant de plus près, on y trouve bien une filiation dans l’état d’esprit « penser le pire pour créer le meilleur ». Mais c’est à peu près tout ! En réalité, on pourrait tout à fait inclure UX Devil comme un outil (ludique et décalé) à utiliser au même titre que d’autres méthodes découvertes lors de cet atelier.
Michael et Nathanaël ont tous deux travaillé en agence pendant plusieurs années, avant de se réunir autour d’un projet commun. Ils se concentrent depuis plusieurs mois sur la création d’un service pour aider les individus et les entreprises à réduire leur empreinte carbone.
Pour établir la feuille de route de ce nouveau produit/service, ils se sont rapidement posés la question de dérisquer un maximum de points critiques. Cet atelier est proposé pour partager leur retour d’expérience et échanger avec les participants sur la logique d’une part, et les outils qu’ils ont identifiés et testés d’autre part. C’est surtout sur cette deuxième partie que l’on propose de se concentrer.
Le premier référentiel est celui proposé par Ethical OS. Il décrit 8 zones de risques mises en avant pour projeter l’impact d’un nouveau produit. Ce modèle invite à approcher son idée sous l’angle du verre à moitié vide. En effet, si la technologie est un levier intéressant pour faire bouger les choses, elle amène également régulièrement son lot de contraintes.

Ce modèle est accompagné d’une check-list qui vous aidera à auto évaluer les différentes dimensions liées à votre produit pour ce qui concerne son impact sur les utilisateurs.
Le second modèle présenté est le framework « Responsables » proposé par Fabrice des Mazery. Cet autre référentiel est, comme son nom le suggère, spécifiquement tourné vers l’éco-conception. Il consiste en gros à réaliser un test des traits de caractère du produit en suivant plusieurs types d’empreintes. Là, on se rapproche plus de l’esprit de l’UX Devil dans lequel on propose une approche dédiée par des cartes, qui correspondent à des typologies de personnages diaboliques. En proposant de s’intéresser successivement à l’empreinte sur l’individu (Honnêteté, Ouverture, Fiabilité côté données ou encore Prédictibilité), l’empreinte sur l’environnement, l’économie et sur la conception, ce cadre a le mérite d’être assez couvrant pour vous aider à cadrer vos réflexions.
Là encore, les sources sont accessibles sur simple demande et on trouve de la documentation sur l’utilisation du framework, comme par exemple une grille d’évaluation qui permet de calculer un score agrégé.

Si ces deux initiatives présentées ne sont pas forcément révolutionnaires, elles ont le mérite de rassembler plusieurs éléments pertinents que l’on peut trouver dans d’autres approches souvent plus microscopiques. Pour notre part, c’est une découverte intéressante !
Immersion vers l’accessibilité
Annotations d’a11y et vous, c’est quand ?
Par Patricia Loubet & Vincent Aniort
Quelques chiffres pour commencer cet atelier. 22,8% des plaintes reçues par le Défenseur des Droits portent sur le handicap. Ce qui représente la majorité des plaintes reçue par l’institution.
Les services doivent être accessibles à tous, partout, de manière autonome, confidentielle et sécurisée. Le WCAG se base sur quatre critères :
- perception ;
- utilisabilité ;
- robustesse ;
- et compréhension.
Le grade A ou AA est le minimum pour l’accessibilité. L’atelier d’Orange vise à fournir des outils pour intégrer l’accessibilité dans les maquettes UX-UI.
L’idée étant d’utiliser un système d’annotation directement au sein des maquettes et des design system. Cela prend la forme d’étiquettes virtuelles que l’on place à côté des composants pour annoter des points précis.
Ces annotations d’accessibilité permettent de faire le lien entre UX-UI Designers et développeurs. On peut inclure divers éléments : alt text, balises, ordre de focus, nom accessible, etc. La gestion des contrastes et couleurs est discutée. On aborde ensuite les étiquettes et champs en erreur des formulaires. Les annotations aident à transmettre les règles de gestion.
On parle ensuite de focus et de l’ordre de lecture au clavier. Les annotations indiquent l’ordre de focus ou de lecture des textes. Bien que l’UX-UI Designer fasse des maquettes accessibles, certains aspects relèvent du développeur, comme les alternatives textuelles et la sémantique HTML.
Enfin, l’exercice final porte sur le nom accessible, essentiel pour les technologies d’assistance. Chaque élément interactif doit avoir un nom accessible approprié. L’atelier A11y (prononcé [alaye] par les experts – qui vient du mot « allier » en anglais) sur les annotations d’accessibilité a changé notre approche. L’alternance théorie-pratique permet de comprendre le fonctionnement des annotations. C’est essentiel pour transmettre les bonnes pratiques aux développeurs. Une pratique intéressante pour assurer un meilleur passage de relais entre designers et développeurs.
Comment concevoir des produits accessibles ?
Par Benoît Rosier
L’atelier aborde l’importance de concevoir des produits et services numériques accessibles pour tous. C’est l’occasion idéale pour les participants de tester des outils et pratiques permettant d’intégrer ces notions dès la phase de conception.
En préambule, Benoît souligne la différence entre situation de handicap et handicap de situation. Il précise également l’importance de travailler avec des représentants de personnes en situation de handicap (des reference customers) pour mieux comprendre les besoins. Il explique enfin la nécessité d’adapter l’environnement dans lequel vont se dérouler les tests avec ces utilisateurs.
Pour illustrer son propos, nous démarrons l’atelier avec pour objectif d’acheter des carottes sur le site de Carrefour. Seule contrainte, nous devons utiliser uniquement le clavier. Le focus ne se déplaçant souvent pas là où on le désire, la tâche n’est pas aisée. La suite n’est pas plus évidente.
Comme seconde tâche, nous avons pour mission de trouver le carrefour le plus proche de chez nous. Là encore, vous vous doutez qu’un élément est venu pimenter cette recherche. Nous sommes invités à le faire en nous mettons dans la peau d’un malvoyant. Et donc en portant des masques spéciaux, ce qui rend la tâche plus que difficile.
Nous concluons l’atelier sur la nécessité d’avoir un design système accessible dès le début pour garantir une expérience inclusive. Des bonnes pratiques sont également partagées, comme les règles FALC ou encore la priorisation de polices distinctes pour garantir une expérience cohérente pour tous.
La conception de produits accessibles promeut l’inclusion numérique et en tant que concepteurs, nous avons un rôle clé à jouer pour un monde numérique plus inclusif.

Rédaction, RGPD, gamification et UX research !
Quelle approche pour l’écriture ?
L’UX Writing en pratique : 2 applications concrètes au design d’interface
Par Claire Tourdot & Maxime Labed
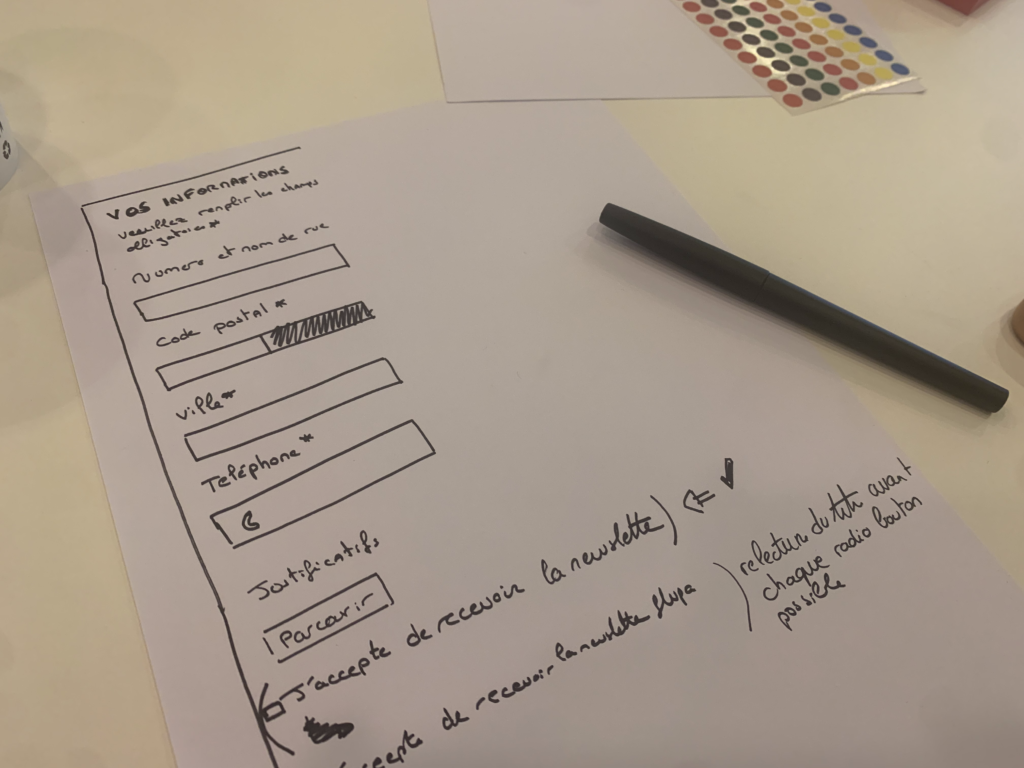
L’UX Writing est un sujet populaire et cela n’a rien d’étonnant. En effet, le domaine du numérique est abreuvé de mots : portails internet, assistants vocaux, applications mobiles, messagerie, chat, etc.
Cette compétence est un réel atout permettant de guider les utilisateurs et d’offrir une expérience claire et efficace. Les micro-contenus comme les titres, les labels contenus dans les boutons et les formulaires sont cruciaux pour faciliter la navigation et fournir des informations pertinentes. Le « Tone of Voice » d’une entreprise peut également devenir un enjeu primordial pour unifier les messages et se démarquer de la concurrence.
Cependant, il peut être nécessaire de s’écarter du « Tone of Voice » dans certaines situations spécifiques. L’objectif de l’UX Writing est de transmettre des messages clairs et concis pour fluidifier les parcours utilisateur. Cela diffère du copywriting et du référencement SEO, car l’UX Writing vise à parler le langage des utilisateurs plutôt que de vendre ou d’optimiser pour les moteurs de recherche.
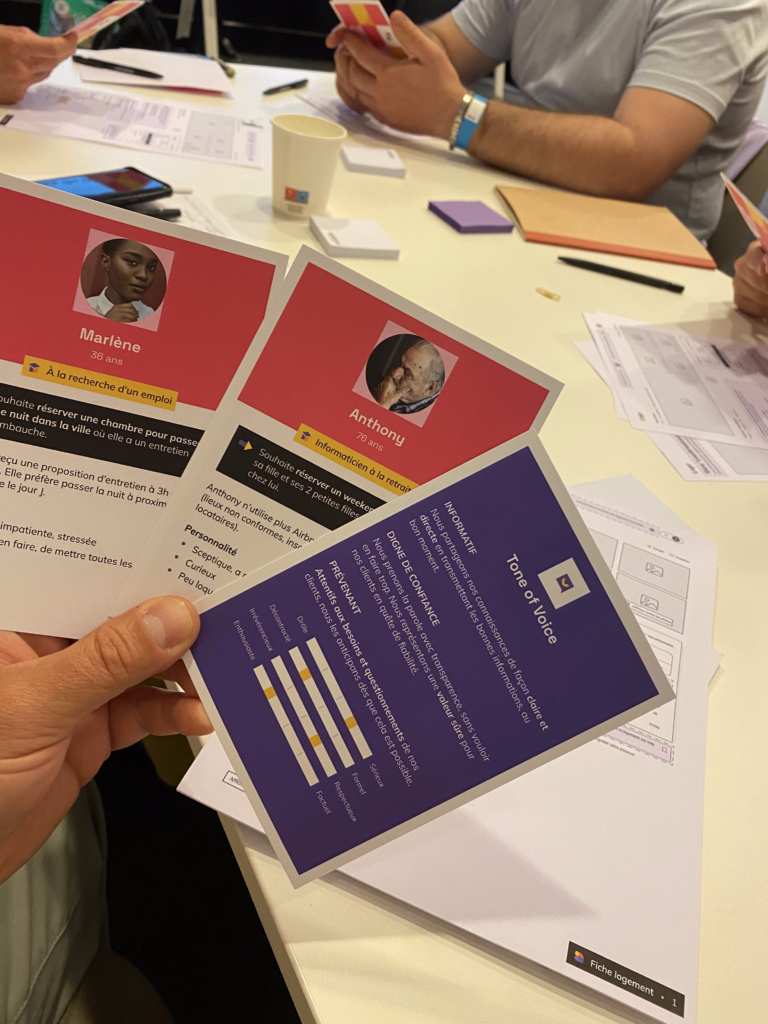
L’atelier propose aux participants de se mettre dans la peau d’un UX Writer. La consigne donnée est la suivante : rédiger le contenu des maquettes d’un site internet fictif en respectant le tone of voice imposé (par exemple « sérieux, mais décontracté » ou « respectueux et enthousiaste ») et les personas fournis (représentant les cibles potentielles de la plateforme).
Une manière ludique de prendre en main ce sujet mais qui, à notre sens, nécessite d’apporter plus d’exemples concrets et de retours sur le travail des participants.
Storytelling d’un produit : de l’arc au panier
Par Julie Fontaine & Matthieu Vetter
Après avoir abordé l’UX Writing, on continue dans l’approche rédactionnelle en racontant cette fois-ci des histoires grâce au storytelling. Une méthode extrêmement efficace pour mettre en place cette fameuse connexion émotionnelle avec le public.
Pour bien comprendre la mise en pratique du storytelling, deux structures narratives sont explorées : le récit en flèche et le récit en panier.
Le récit en flèche suit une progression linéaire en trois actes et se concentre sur un protagoniste individuel, tandis que le récit en panier met l’accent sur l’inclusion, le débat et la résolution collective.
Pendant l’atelier, des bandes-annonces nous sont présentées afin de mieux saisir les différences entre ces deux structures narratives.
Il est important de souligner que ces deux structures peuvent coexister et se compléter selon les besoins et les contextes.
Suite à cet exercice, nous nous voyons attribuer des marques avec chacune un récit soit en flèche, soit en panier. Notre tâche consiste à transformer l’approche flèche en panier et inversement. En dernière partie d’atelier, chaque groupe explique ses choix et les raisons qui les ont guidés.
En conclusion, le storytelling est un puissant moyen de communiquer les valeurs d’un produit. L’utilisation des récits en flèche et en panier permet de créer des histoires captivantes qui établissent une connexion profonde avec le public cible.
RGPD et données personnelles
Atelier immersif « crédit social » : vos données personnelles contre votre liberté
Par Quentin Ledoux et Pierre Minelli
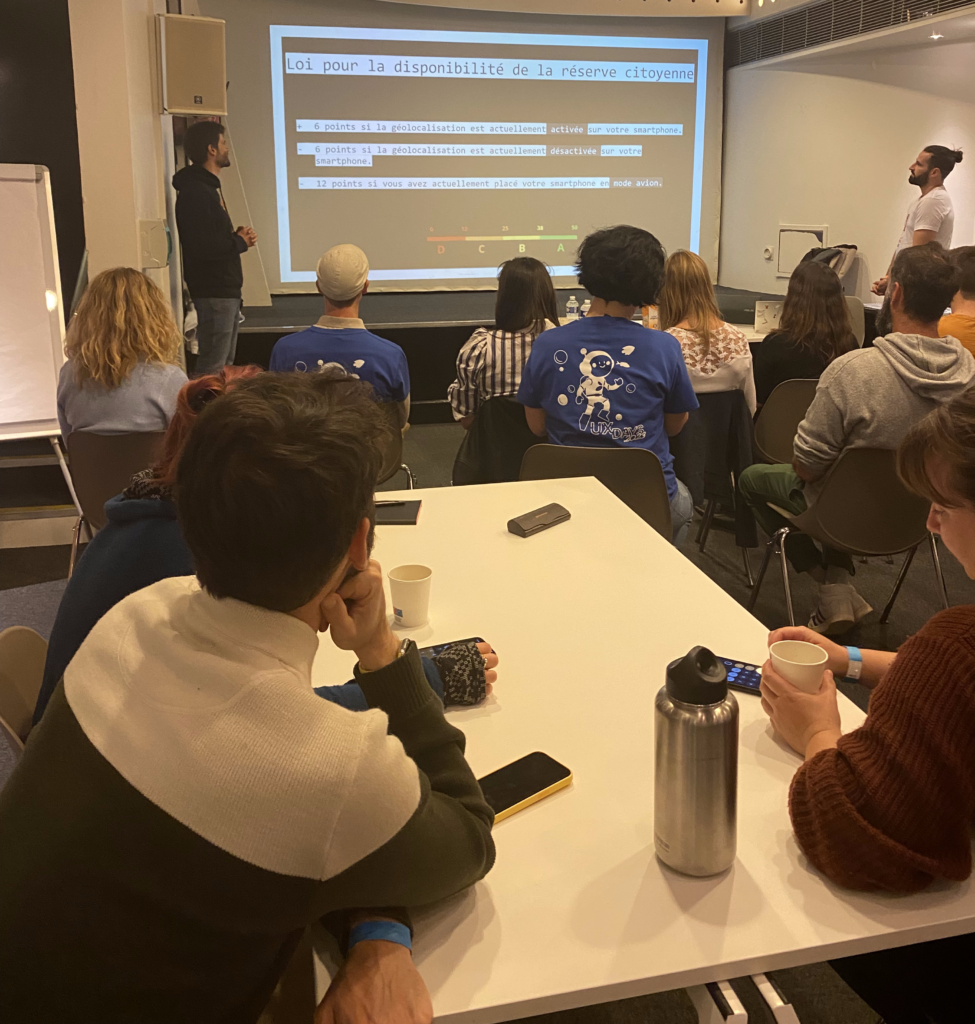
Pour cet atelier immersif, Quentin et Pierre nous projettent en 2033, le pays est gouverné par les 5 plus grandes entreprises du numérique qui se rassemblent afin de proposer un projet politique d’envergure.
La première mesure mise en place étant la création d’un comité de justice social, afin d’analyser et d’évaluer les comportements des citoyens en leur attribuant des notes en fonction de leur utilité sociale. Pour démarrer, chaque citoyen (donc, nous, les participants) se voit octroyer le “crédit social” maximum de 50 points. Le nombre de points correspond à une catégorie de citoyen :
- de 0 à 12 = catégorie D ;
- de 13 à 25 = catégorie C ;
- de 26 à 38 = catégorie B ;
- de 39 à 50 = catégorie A.
Une série de lois est implémentée, sur l’immobilier, la gestion de ses comptes via des applications bancaires, la géolocalisation, la santé, l’emploi, le partage des cookies, etc. chaque loi permet de gagner des points ou d’en perdre. Chaque participant se munit d’une calculatrice pour répondre aux questions et calculer son score associé à sa réponse (spoiler : nous avons tous fini en catégorie D).
La baisse du crédit social engendre la perte de certains privilèges (ne plus pouvoir voyager, ne plus pouvoir utiliser de moyens de transport, ne plus pouvoir emprunter, etc.), et bien sûr, pour gagner des points, il faut avoir partagé un maximum de ses données personnelles en utilisant des applications (livraison de repas, banques, transport, intelligence artificielle), ne pas être en trop bonne santé, être salarié (et idéalement syndiqué), bref, il faut rentrer dans un cadre bien spécifique qui permet à ce nouveau gouvernement d’accéder à toutes vos données personnelles et vous catégoriser en tant que citoyen modèle.

Réalité ou dystopie ?
Tout ça peut paraître fou et impossible à mettre en place éthiquement parlant, et pourtant…
En reprenant chacune des lois, Quentin et Pierre nous présentent des faits actuels (avec les sources), pas si éloignés de cette projection digne d’un épisode de Black Mirror finalement : des annonces immobilières ciblées selon l’origine ethnique ou religieuse, la côte de crédit qui évolue selon la gestion de vos comptes, le partage des données de santé des salariés d’une entreprise, la monétisation des données de localisation, d’habitudes alimentaires ou de déplacements.
Un constat tout aussi passionnant qu’effrayant, qui alerte sur nos façons de concevoir certains produits digitaux, sur notre rôle en tant que designers, product owners, chefs de projets, data analysts…
Cela permet également de prendre du recul sur la façon d’accompagner nos clients, afin de comprendre les besoins réels de collecter telles ou telles données et les conseiller sur certaines bonnes pratiques ou d’éviter les mauvaises, souvent proches des “dark patterns ».
Il parait nécessaire d’évangéliser sur nos pratiques et les nombreux critères mis à disposition pour protéger les données personnelles (RGPD, CNIL) tout en assurant une bonne expérience utilisateurs.

Gamifier nos pratiques
Gamification Sprint : transformez des enjeux d’engagements en stratégie de gamification
Par Michaël Burow & Alexandre Duarte
La gamification consiste à utiliser des éléments ludiques pour atteindre des objectifs spécifiques. Elle s’inspire des jeux vidéo, des jeux de société et des jeux mobiles en intégrant leur design, leurs fonctionnalités et leur système de récompenses. Elle peut être appliquée à la formation, aux projets réels, aux projets digitaux, etc.
La gamification favorise la créativité, le défi, la compétition et l’exploration de nouveaux éléments.
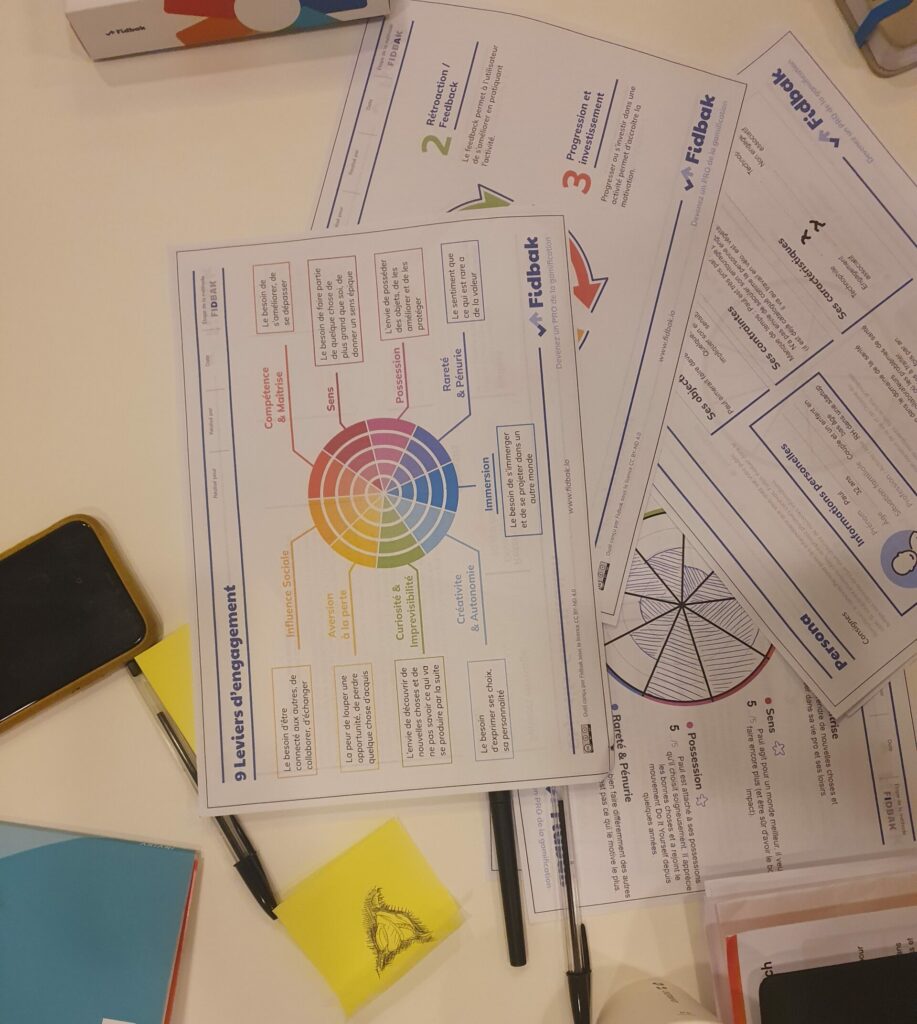
Dans le cadre de cet atelier, les participants sont invités à imaginer les fonctionnalités d’une application mobile pour le don du sang. Les outils mis à disposition sont des personas, une liste de leviers d’engagement et un jeu de cartes fourni par l’organisateur. Chaque carte représente une idée de gamification : mystères, narration, évitement ou encore ambiance sonore.
Les groupes réfléchissent et proposent des fonctionnalités pour leur application, en tenant compte de leur persona et en utilisant ces fameuses cartes de gamification. Par exemple, un groupe suggère d’intégrer une « jauge de vie » (inspirée des jeux vidéo) pour représenter l’état du stock de sang en France.
Une méthodologie ludique permettant aux participants d’explorer différentes manières d’engager les utilisateurs et de les motiver à donner leur sang.

On a aussi parlé user research !
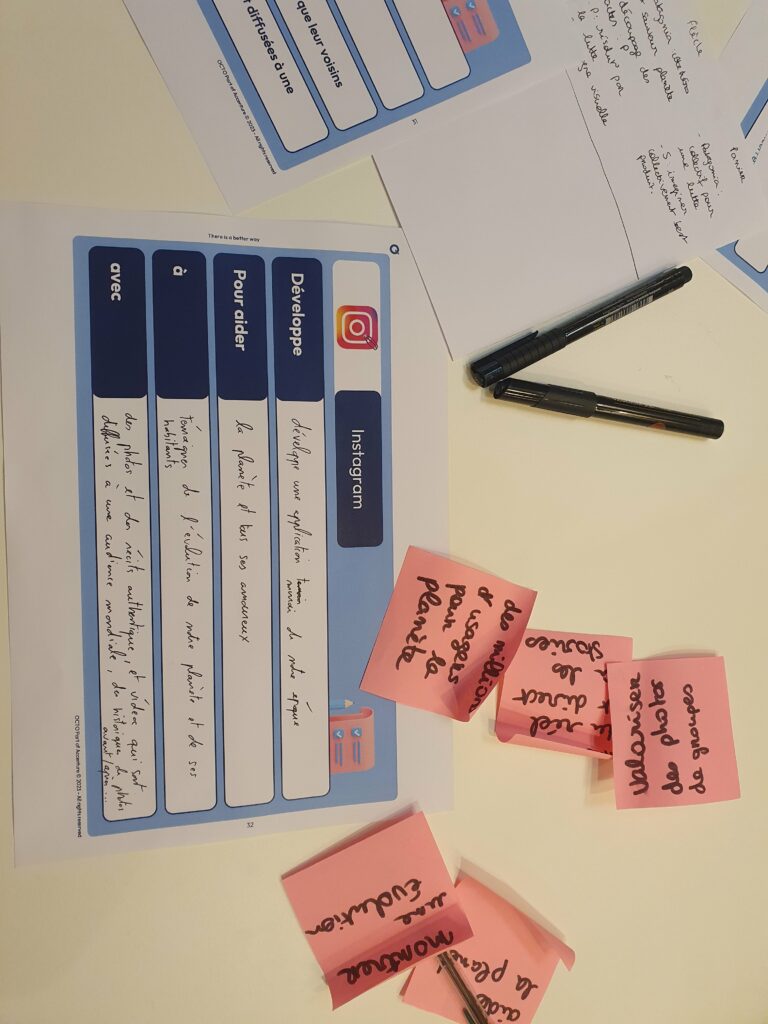
Comment valoriser la recherche utilisateur par l’atomic research ?
Par Florence Casonato
Comment réaliser une synthèse de recherche de tous les insights utilisateurs que vous avez pu récolter ? Comment les retranscrire de manière objective et activable immédiatement pour le client ? Cet atelier a pour ambition de répondre à ce vaste sujet en présentant une méthode de synthèse des données.
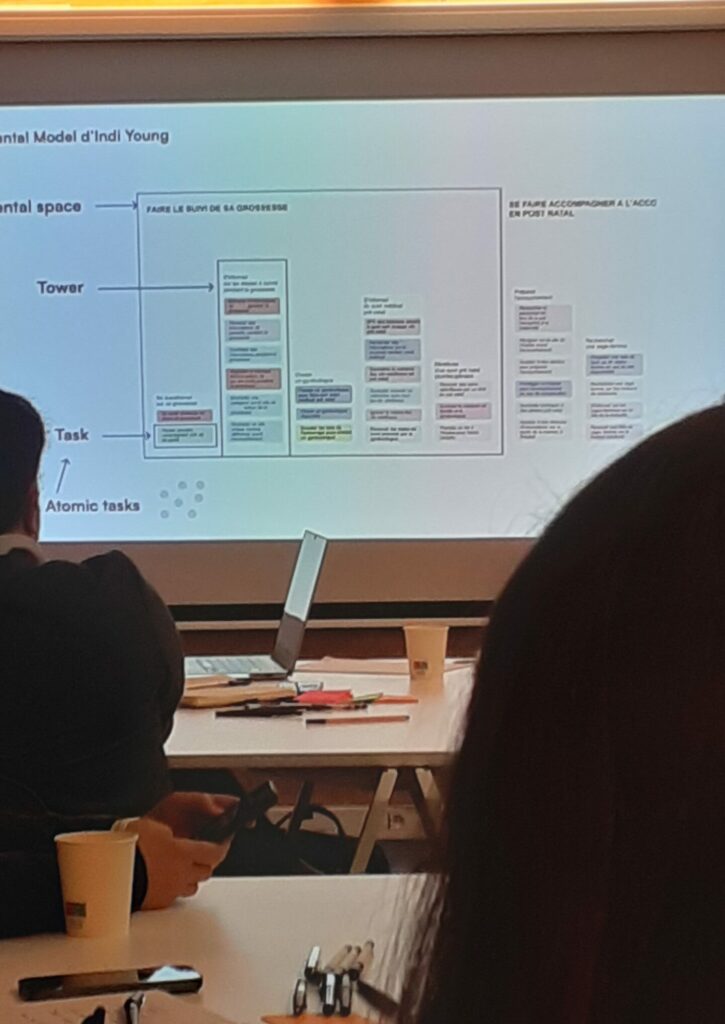
La technique présentée se base sur le « Mental Model Diagram » d’Indie Young décrite dans son livre. Comment cela se passe en pratique ? À partir de données distribuer sous forme de liste par groupe, on transforme ces retours (insights) en micro tâches (atomic tasks) en prenant soin d’utiliser des verbes exprimant les actions initiées par les utilisateurs. On regroupe ensuite ces micro tâches pour créer des tâches plus globales.
À partir de là, chaque groupe va se concerter pour identifier les grandes thématiques qui ressortent. Pour cela, on crée des « tours » regroupant les tâches partageant des idées similaires. De façon similaire, nous allons attribuer les tours à un espace mental.
L’approche de l’atelier encourage l’exploration et la découverte de nouvelles connexions en créant des tours sans les nommer au préalable. Les participants apprennent à définir des modèles mentaux et à les relier à des solutions existantes pour une analyse actionnable. Dans l’ensemble, l’atelier offre des stratégies concrètes pour maximiser la valeur de la recherche utilisateur dans le processus de conception de l’UX.
L’exemple de mise en œuvre de la démarche sur un gros projet par Florence permet de se rendre compte de l’effort que cela nécessite. Si ce n’est pas adapté à tous les projets, on retrouve beaucoup de similarités avec notre approche de l’analyse et de la modélisation au sein de l’agence. Il existe un entre-deux intéressant qui peut s’inspirer de cette méthode.
Et les jobs to be done alors ?
Par Isabelle Richard et Paul Michel
Les secrets pour bien formuler vos Jobs-to-be-done et créer des produits innovants de Paul Michel nous a poussé à expérimenter la méthode. Une fiche de lecture de l’ouvrage de Jim Kalbach sur le sujet arrivera très prochainement sur le blog. Vous y retrouverez la méthode des Jobs-to-be-done en détail, notre interprétation de cette lecture ainsi qu’un aparté sur l’atelier des UX Days 2023.
Conclusion pour cette journée ateliers aux UX Days 2023
Cette première journée d’ateliers à cette année été très riches dans les thématiques abordées. On a pu se répartir entre les différents ateliers pour avoir une vue globale de ce qui était proposé. On a croisé par mal de nos camarades du réseau aussi.
Comme toujours, un grand merci à tous les intervenants ayant mené cette première journée ! Nous en profitons pour remercier aussi les bénévoles de l’association Flupa, qui ont su organiser tout cela d’une main de maître (tout en prêtant l’oreille aux ateliers quand cela était possible 😌).
À noter que nos vœux ont été exaucés et que cette édition a été l’occasion de participer au social event du jeudi soir 🙌