Pour célébrer les 10 ans des UXdays, l’association Flupa a mis les petits plats dans les grands en revenant à un format 100% en présentiel à la Cité des Sciences et de l’Industrie, autour du thème “UX sans frontières”. On a sauté sur l’occasion pour envoyer une bonne partie de l’équipe à Paris profiter de ces deux jours d’ateliers, de conférences, de partage de connaissances, de synergie collaborative, de post-it, de prise de conscience et surtout de rencontres et de retrouvailles.
Pour rappel, les UXdays est le plus gros événement consacré à l’UX Design en France ! Pour revoir notre retour des conférences de 2019, c’est par ici
On vous a concocté un petit résumé de la journée de jeudi, consacrée aux ateliers, en mettant en évidence les éléments qui nous ont le plus marqué.

J1 : les ateliers des UXdays
Design x Impro : comment faire face à toutes les situations ?
Morgane Peng, Vincent Manzoni, Marine Aubert et Kamilia Giedrojc ont animé un atelier ludique d’improvisation permettant d’observer différentes situations que l’on a pu vivre (ou que l’on peut vivre) dans le cadre de notre travail en tant que designer. Les participants ont pu se mettre dans la peau de différents personnages : Product Owner, Développeur, Décisionnaire et bien entendu Designer, et improviser à partir d’un scénario de départ mettant le designer dans une situation inconfortable.
Outre les bonnes tranches de rigolades que l’on a pu avoir, c’est surtout une belle façon d’écouter des retours d’expériences vécues de la part des participants au sein de leurs structures et d’observer les différentes postures prises face à ces situations conflictuelles.
On retiendra surtout que faire preuve de la plus grande pédagogie est primordial, qu’il faut apprendre à adapter son discours face à son interlocuteur et qu’il faut parfois faire des compromis sans forcément renier ses valeurs et son expertise.
Performance et UX, un bon mariage ?
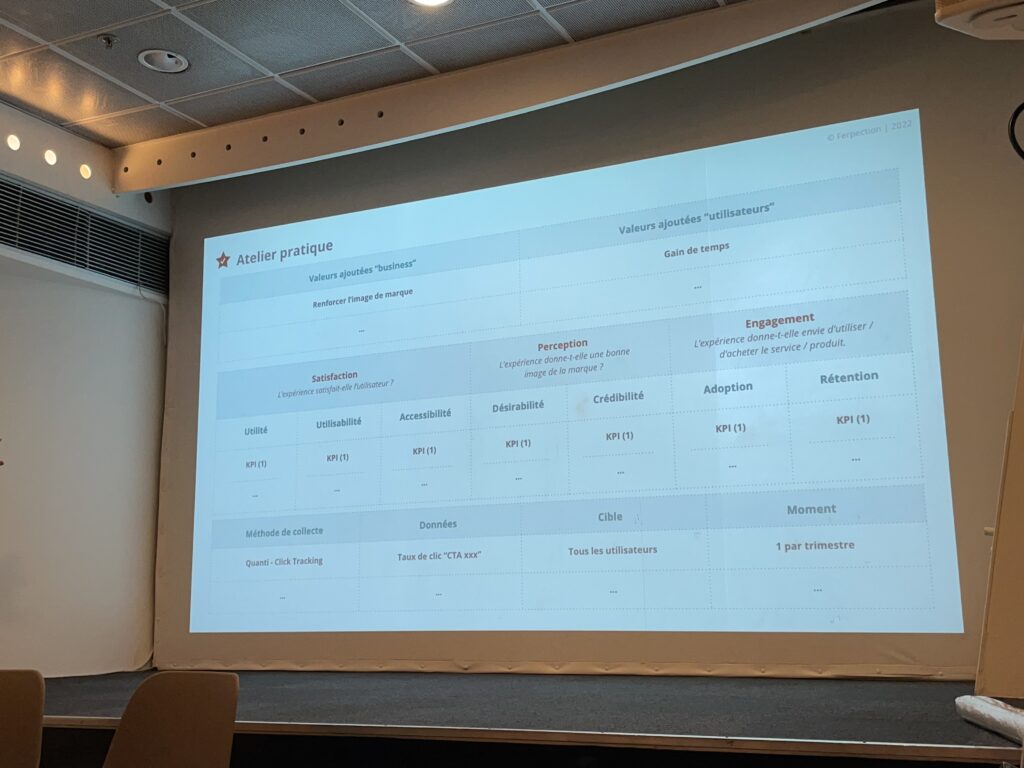
Focus sur la question de la collecte de données qualitatives et l’analyse de la performance d’une expérience via des approches normées et des KPI par Mathieu Lombard de l’agence Ferpection.
Plus que l’atelier en lui-même, c’est surtout la présentation d’un modèle de performance issu du fameux modèle HEART développé par l’équipe de recherche de Google (Happiness, Engagement, Adoption, Retention, Task success), et des 7 facteurs de l’outil Honeycomb de Peter Morville, le tout structuré en une grille définissant les valeurs ajoutées business et utilisateurs selon des KPIs catégorisés et priorisés, permettant au final de mesurer la satisfaction de l’utilisateur, la perception de la marque et l’engagement généré, que l’on a trouvé instructif.
Comment mesurer la performance en 5 étapes, selon Mathieu Lombard :
- Définir les objectifs
- Identifier les KPIs associés et leurs valeurs
- Collecter les données
- Analyser et mettre en place le plan d’actions
- Recommencer
Le process de cadrage initial des analyses avec la définition des objectifs business et des attentes utilisateurs était particulièrement intéressant, car il permet d’affiner les KPIs en déterminant leur typologie collectivement, le plus en amont possible.

Empathy Lab : se mettre à la place de l’utilisateur en situation de handicaps
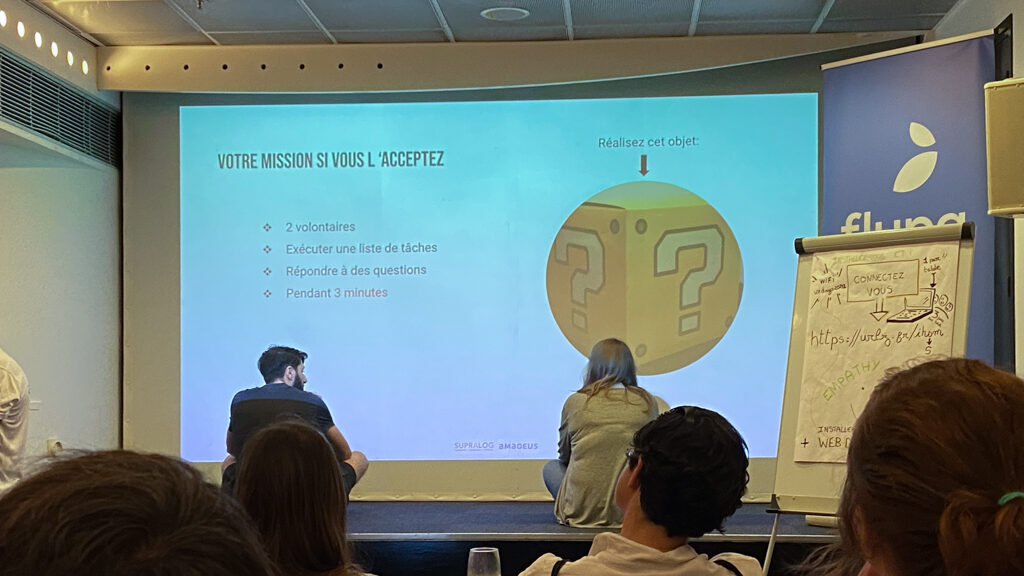
Cet atelier co-animé par Suzanne Decreme, UX lead chez Supralog et Habib Ragelhassi, Digital Accessibility Project Manager chez Amadeus nous plonge dans les notions d’accessibilité et d’empathie.
Ils rappellent d’abord que le handicap peut toucher n’importe qui, n’importe quand, dans la mesure où il peut être permanent mais aussi temporaire ou situationnel. Ainsi, un handicap est une limitation des possibilités d’interaction avec l’environnement. Ce handicap peut être auditif, moteur, cognitif ou encore visuel.
Nous différencions ensuite les notions de sympathie, de compassion et d’empathie – la faculté intuitive de se mettre à la place d’autrui et de percevoir ce que les autres ressentent – pour finalement arriver au sujet de l’Empathy Lab dont les intervenants nous montrent quelques exemples comme celui du gouvernement britannique, de Facebook, Deque et Guardian.
Nous passons ensuite à la pratique, consistant en premier lieu à un icebreaker nous permettant d’entrer dans le sujet. Les deux participants à cet icebreaker doivent effectuer une action tout en étant gênés par une charge cognitive importante : des instructions difficiles à lire et non structurées, un but peu précis, une musique forte, une notion d’urgence et d’autres stimulis destinés à les retarder dans leur tâche.

Puis, grâce à l’outil Web Disability Simulator disponible ici, nous testons des scénarios de simulations d’utilisateurs atteints de daltonisme et de la maladie de Parkinson. Un dernier scénario simule la “vision tunnel”. La posture adoptée pendant la situation de simulation a été de ne jamais se concentrer sur l’handicap, mais sur la contrainte physique que cela implique.
Les recommandations liées à ces situations correspondent aux recommandations d’accessibilité que nous connaissons bien :
- Ne pas transmettre une information uniquement par la couleur
- Respecter les ratios de contrastes définis par les normes WCAG
- Concevoir des zones cliquables suffisamment grandes
- Garder suffisamment d’espace entre les différents éléments
- Permettre la navigation au clavier
En conclusion, les animateurs rappellent que ce type de simulation ne prend pas en compte toutes les contraintes liées au handicap et reste peu fidèle, néanmoins cela constitue un premier pas vers la compréhension des besoins des utilisateurs.
Allier pensée systémique et design thinking pour concevoir des produits à impact positif
Un atelier “Impact Design”, animé par Catherine Smet, senior designer UX/UI et Garance Delaby, lead UX et service designer chez Palo IT, permettant d’appréhender les méthodologies pour imaginer et créer des nouveaux produits et services ayant un impact positif.
Ce moment d’échange part de constats forts : tout d’abord, l’empreinte environnementale du design s’accentue de plus en plus. En particulier, nous pouvons observer quatre types de problèmes : l’ “obésiciel”, obésité logicielle; l’obsoléscence logicielle; la présence de serveurs zombies; les données inefficientes. À ce premier constat s’ajoutent les autres : le 45% des fonctionnalités ne sont pas utilisées sur l’ensemble des produits et sites webs; l’ensemble des utilisateurs du web jugent le 70% des fonctionnalités présentes comme étant non essentielles. Plusieurs réponses sont alors activées : le 75% des PDGs en France investissent dans le numérique pour le développement durable. En prenant en compte une échelle plus globale, l’ONU a mis en place, en septembre 2015, 17 Objectifs de Développement Durable (ODD).
Le déroulé de la méthode présentée lors de cet atelier s’appuie sur la pensée systémique théorisée par Donella Meadows, qui veut le monde comme un système unique (“there are no separate systems, the world is a continuum”, Donella Meadows, Thinking in systems), sur le Design Thinking, mais aussi sur les 17 ODD des Nations Unies.
Une démarche assez riche se déroulant en plusieurs étapes clés :
- Modélisation d’une problématique à l’échelle systémique en mettant en lumière les interconnections entre les parties
- L’identification des impacts positifs et négatifs
- Définir comment ces impacts peuvent répondre aux ODD des Nations Unies
La thématique donnée est l’exploration d’une application qui détecte les préférences alimentaires des individus (“appli scan alimentaire”) et les participants sont repartis en quatre groupes (deux travaillant en dématérialisé via Miro, deux sur un support 100% analogique). Nous listons d’abord les éléments positifs et négatifs en relation avec la thématique sur des post-it. Ensuite, nous positionnons ces éléments sur un canvas ayant trois prismes de lecture (individuel, communautaire, global) pour chaque type d’impact analysé (économique, social, environnemental). Nous établissons les liens entre les éléments et les matérialisons sur le canvas. Nous choisissons ensuite 3 objectifs ODD parmi les 17 donnés et nous générons des solutions pour chacun des objectifs sélectionnés.

La méthode est globalement très intéressante et pose la question de l’implication de profils experts pour mener les évaluations d’impact.
Dessine moi… un processus
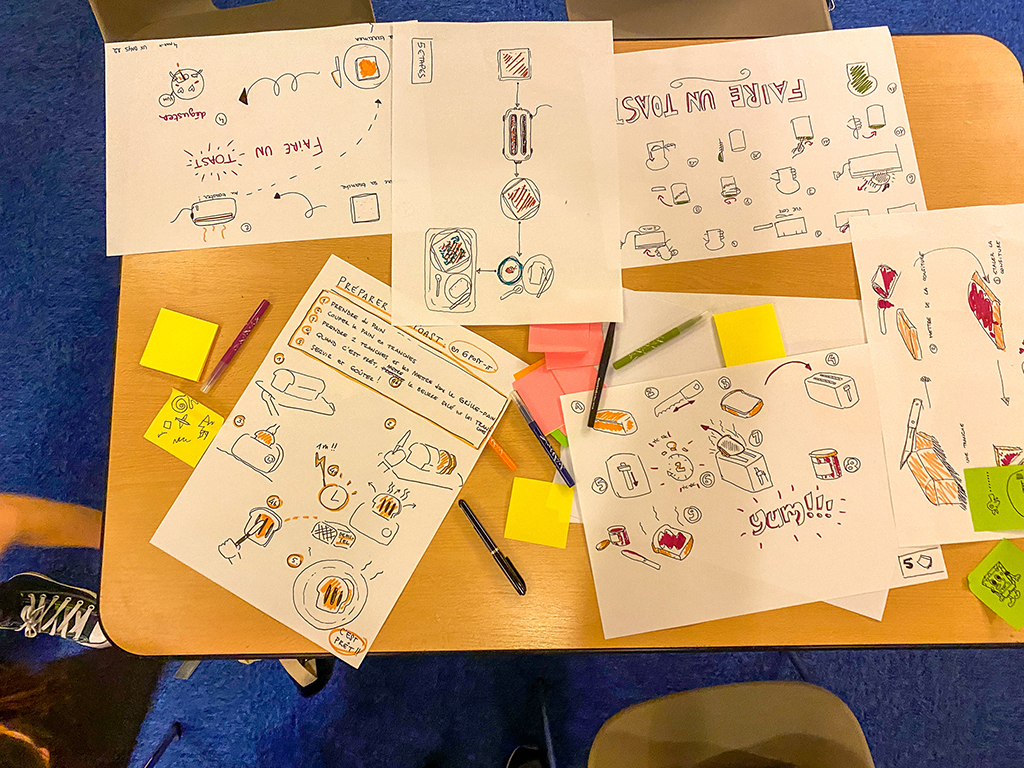
Un atelier de facilitation graphique animé par Viviane Morelle, coach agile et facilitatrice, permettant de modéliser un processus avec un niveau de granularité assez fin en regroupant, puis en catégorisant l’ensemble des visuels créés par les participants.
L’atelier est inspiré par “Draw how to make toast”, une méthode de problem solving présentée par le facilitateur Tom Wujec. Il était question ici de dessiner le processus de préparation d’un toast pour son petit déjeuner de façon individuelle, en quelques minutes, sur une feuille A3. Puis, de reporter chaque étape du processus sur un post-it, sans ajouter des mots, et enfin, de réunir l’ensemble des étapes/post-it dans un canvas affiché au mur, pour créer un processus global, de façon collaborative (mais sans se parler). Le résultat final est un canvas très riche en étapes et illustrations par étape.
Une démarche qui permet d’identifier quelques astuces pouvant être réutilisées dans nos futures pratiques :
- Avant de commencer un atelier qui nécessite que les participants dessinent : rappel des grands principes permettant de dessiner simplement et efficacement en atelier, tout en rassurant les participants. Utilisation du carré, cercle, triangle, trait, point. Tout le monde se retrouve alors au même niveau par rapport au matériel à disposition, la technique, les consignes…
- Icebreaker : faire un gribouillis sur un post-it, le donner à son voisin de droite, récupérer celui de son voisin de gauche et dessiner un oiseau à partir de son dessin, tout le monde sait dessiner !
- Pendant la production des étapes du processus : ne pas définir ni catégoriser directement les étapes pour éviter les discussions interminables autour de ce sujet et uniquement se concentrer sur la création du contenu et son placement sur la modélisation.
La démarche proposée est intéressante et suite à la production du résultat final (le canvas rempli de post-it), il est facile d’imaginer une phase finale de convergence et priorisation des étapes.

Pas de Frontières, Pas de Limites !? – Nudges et Éthique
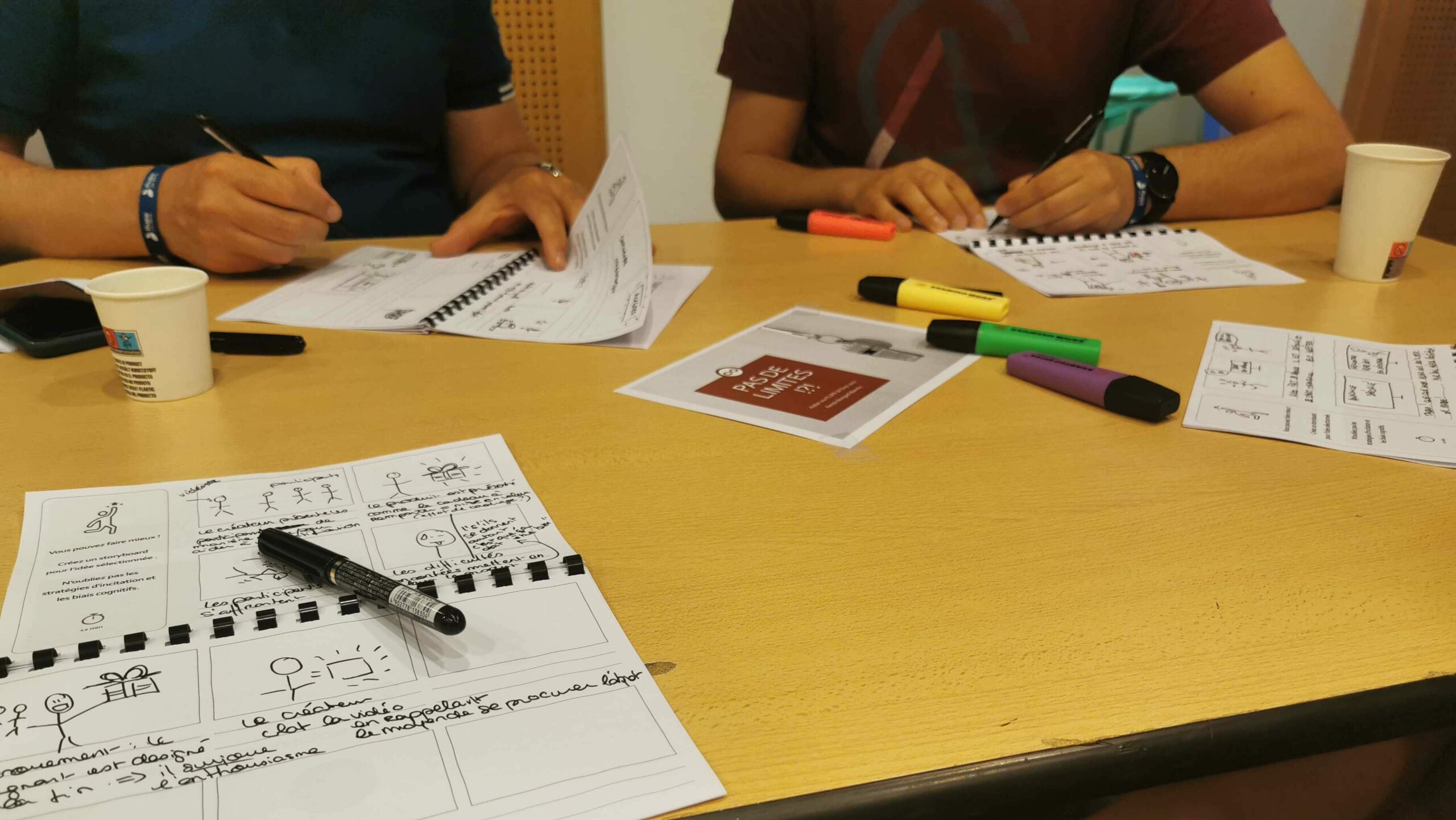
Kerstin Bongard-Blanchy, Ux designer et chercheuse de l’Université du Luxemburg, anime cet atelier qui explore les dark patterns dans le but de réfléchir autour de la notion d’éthique.
L’idée était d’effectuer un six-to-one afin d’établir une liste d’idées pour atteindre un but qui tend potentiellement vers le détriment de l’utilisateur final. Il était ensuite question de transformer l’une d’elles en storyboard afin de développer les étapes de ce scénario.
À la suite de cet exercice, nous évoquons différents types de dark patterns qui ont pu être utilisés dans ce cadre :
- “Nagging” : Influencer l’utilisateur pour qu’il aille vers un choix qui n’est pas dans son intérêt
- “Obstruction” : Faire en sorte que le parcours vers une action soit plus difficile que ce qu’il a besoin d’être afin de décourager l’action
- “Sneaking” : Tenter de cacher, déguiser ou retarder la divulgation d’une information dont l’utilisateur a besoin
- “Interface Interference” : Manipuler l’interface de l’utilisateur pour privilégier certaines interactions plus que d’autres
- “Forced Action” : L’utilisateur doit accomplir certaines actions pour accéder à certaines fonctionnalités
Enfin, sur une note plus large, nous discutons des notions de conséquentialisme, de déontologie et d’éthique de la vertu, et ce que leurs définitions inspirent en terme de questionnement au sujet d’un projet.

Conclusion pour cette 1ère journée des UXdays 2022
Pour conclure, cette première journée aura été encore une fois riche en enseignements et en piqûres de rappels, sur des thématiques, certes moins pointues que les autres années, mais permettant d’élargir les frontières de l’UX.
Un grand merci à tous les intervenants ayant mené cette première journée d’ateliers ! Merci également aux équipes de l’association Flupa, qui encore une fois a réussi à rassembler tous ces experts et passionnés du Design. Il nous tarde de revenir l’année prochaine ! Et en 2023, nous espérons pouvoir retrouver le social event du jeudi soir, le grand absent de cette édition 😊 En attendant, nous publierons la seconde partie, consacrée aux conférences du vendredi, d’ici peu (promis !)
🎥 Pour voir les vidéos des conférences c’est juste ici



