Depuis 2008, l’usage du mobile dans le monde a dépassé celui des ordinateurs. Cette différence ne cesse de se creuser et de plus en plus d’études et de recommandations sur les usages mobiles apparaissent.
Comment les usagers interagissent-ils avec leurs téléphones et autres interfaces tactiles ?
Publié en 2022, le livre Touch Design for Mobile Interfaces de Steven Hoober rassemble l’entièreté de ses recherches et tests utilisateurs sur les usages du mobile. Mais de manière plus globale, il aborde l’usage du tactile.
Au fur et à mesure des chapitres, on peut y retrouver des recherches approfondies, des conseils, des fausses idées reçues ainsi que des bonnes pratiques sur la conception pour les interfaces mobiles. Des retours qu’il faut bien entendu prendre avec un regard critique et ne pas hésiter à croiser avec d’autres sources.
L’idée de cette fiche de lecture est de vous faire un résumer de l’ensemble des chapitres du livre (et de potentiellement vous donner envie de creuser le sujet).
Sommaire des chapitres :
- Définir les supports mobiles
- L’histoire de la technologie tactile
- Le fonctionnement les capteurs tactiles
- Les standards à ne pas suivre
- L’usage du mobile au quotidien
- Zones d’interaction
- Problèmes de visibilité et d’interactivité
- Imprécision et erreurs tactiles
- Scoop : les téléphones ne sont pas plats
- L’importance de l’UI Design
- Organiser le contenu
- Zoom sur les éléments standards : burger menu, tabs, etc
- Bilan

1. Définir les supports tactiles
Steven Hoober retrace l’histoire du tactile et son évolution. Connaitre et comprendre le support sur lequel on travaille est primordial avant de se lancer dans une quelconque réflexion ou conception.
Commençons par comparer l’usage de l’ordinateur avec celui d’un téléphone portable :
- L’ordinateur est utilisé dans un contexte de bureautique, c’est-à-dire sur un support fixe duquel il ne bouge pratiquement jamais, bien souvent un bureau. Selon l’auteur, lors de son utilisation, toute l’attention de l’utilisateur est focalisée sur lui.
- Le mobile quant à lui est très souvent utilisé dans un contexte de mouvement (transports en commun, marcher dans la rue, etc). Contrairement aux ordinateurs, l’attention de l’usager n’est pas autant focalisée sur le mobile.
Des fonctionnalités et des systèmes d’exploitation en constante évolution
Au départ, les mobiles n’avaient qu’une seule fonctionnalité : téléphoner 📞
Petit à petit, de nouvelles possibilités sont arrivées : envoyer un sms, accéder à internet, prendre des photos, connecter un appareil en bluetooth, etc. Toutes ces fonctionnalités sont disponibles et utilisées à la fois sur des écrans tactiles, mais également sur des feature phones (des téléphones sans écran tactile). Ce type de téléphone est très peu pris en compte par les designers, les entreprises, mais aussi les gouvernements lors d’une création de projets. Pourtant, la part des feature phones dans le monde est loin d’être négligeable.

Tactile = mobile ? Ce n’est pas aussi simple…
Pour conclure ce chapitre, Steven Hoober aborde une autre réflexion : tactile ne rime pas forcément avec mobile.
En effet, ce dernier nous rappelle l’importance des tablettes, dont l’usage est en constante augmentation. Plus petites et pratiques qu’un PC, les tablettes séduisent de nombreux d’utilisateurs. Mais attention, de plus en plus d’ordinateurs vendus ont également des écrans tactiles.
Quand on pense « tactile », une multitude de supports et systèmes d’exploitation différents se cachent derrière cette dénomination.
Apple et designers, une grande histoire d’amour
Du côté des systèmes d’exploitation, notre position de designer peut très souvent être biaisée. En regardant le matériel des agences, ou encore en parcourant les portfolios des designers, on a souvent l’impression de ne voir que des produits conçus pour iOS : MacBook, iPhone, iPad, etc.
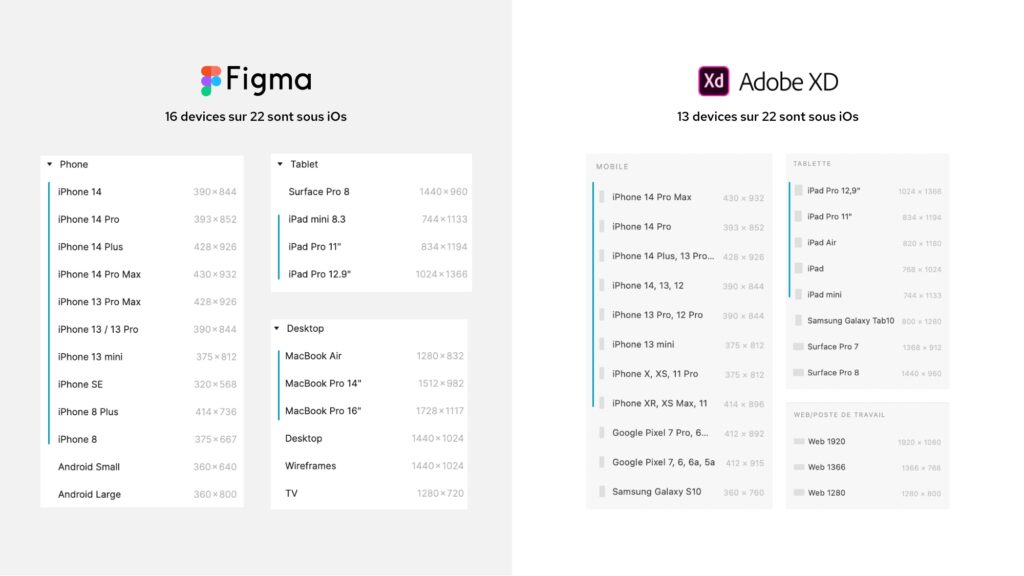
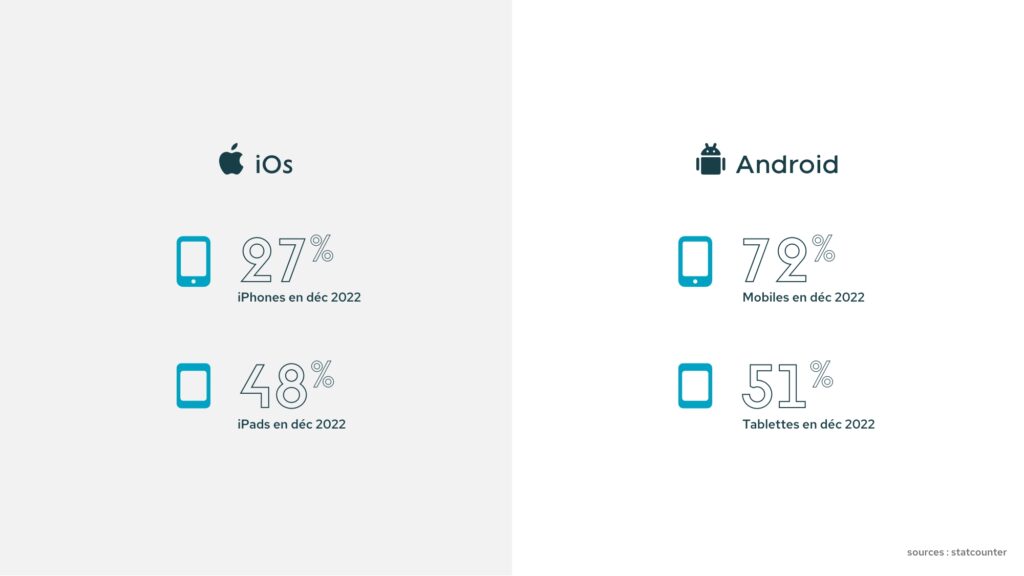
En y prêtant attention, on se rend vite compte que même nos logiciels de création (XD, Figma, etc) proposent des plans de travail essentiellement sous iOS et une minorité sous Android. Pourtant, comme nous le rappelle Steven Hoober, si l’on se penche sur les usages et les habitudes, on se rend rapidement compte que 75% des systèmes d’exploitation dans le monde sont sous Android.
Android semble quand même avoir perdu du terrain (-7%) mais reste cependant le leader du marché mondial.

L’auteur cite l’exemple du gouvernement indien, qui au pic du covid avait sorti Aarogya Setu (l’équivalent de TousAntiCovid) sur iOS et Android, en rendant son utilisation obligatoire. Alors que le pays ne compte que 30% d’usagers ayant un smartphone tactile (et 2% sur iOS). Est-ce que vous imaginez le nombre d’usagers mis sur le côté ? Sachant que le pays compte 1,48 milliard d’habitants… On vous laisse faire les calculs.
Cette tendance est différente sur tablette : Apple reste le leader de la tablette, bien qu’en un an, Android soit passé de 27% (2019) à 41% (2020) du marché. La courbe d’iPad diminue peu à peu tandis que les tablettes Android gagnent du terrain. Sources : Dazeinfo
On peut alors se demander :
Est-ce vraiment une bonne idée d’imaginer et concevoir nos produits sur iOS ? Devrions-nous présenter le futur produit sur un support Apple qui n’est utilisé que par 1/4 de la population mondiale ?

Ces propos sont évidemment à nuancer. Même si à l’échelle mondiale, cette répartition est bien marquée, les chiffres peuvent varier d’un pays à l’autre. Par exemple, aux États-Unis en 2020, iOS représentait quasiment 60% des téléphones.
Avant de prendre des décisions pour votre projet, renseignez-vous et étudiez correctement votre cible : habitudes, pays d’origine, système d’exploitation le plus utilisé, etc.
2. L’histoire du tactile
Maintenant que le périmètre du tactile est correctement défini, Steven Hoober aborde l’histoire du tactile. Dans ce chapitre, il retrace l’évolution du « pointage », qui a plus de 70 ans.
Nous n’allons pas reparcourir chaque étape de cette évolution, mais il est important de savoir que tout commence durant la Seconde Guerre mondiale, avec des radars appelés SAGE. Ces derniers étaient utilisés avec un ancêtre du stylet, qui permettait de positionner des points sur l’écran. Ces outils ont évolué jusqu’à l’apparition de la souris, telle que nous la connaissons actuellement, en 1984 avec le premier Macintosh.

3. Le fonctionnement des capteurs tactiles
Quelle est la différence entre le tactile capacitif et la reconnaissance tactile ? Le tactile capacitif correspond à un objet qui va détecter un mouvement, puis déclencher l’action. Contrairement à la reconnaissance tactile, qui ne déclenche l’action qu’après avoir détecté un contact tactile. D’un côté, la reconnaissance tactile peut être handicapante dans de nombreuses situations : un usager avec des gants, une peau très sèche (personnes âgées), des doigts avec des cicatrices ou encore des doigts abimés (musiciens, menuisiers, etc).
D’autres éléments peuvent interférer avec l’interaction : la pression exercée sur l’écran, l’angle d’appui ou encore la surface de contact. Par exemple, qui n’a jamais loupé son clic sur le bord de son écran à cause d’une coque de protection ?
4. Les standards à ne pas suivre
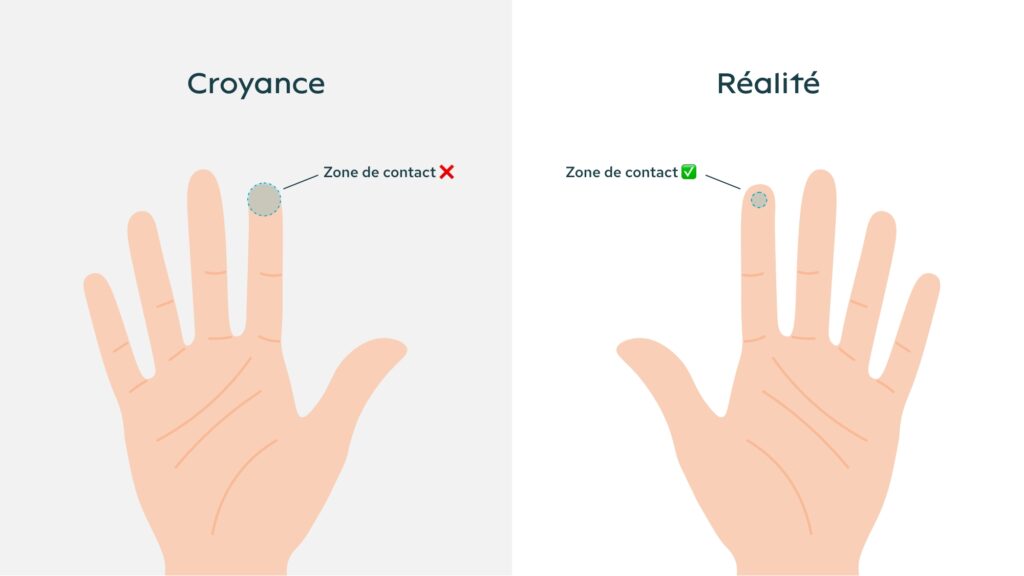
Dans les chapitres suivants, l’auteur attire notre attention sur le fait que certains standards que nous pensions être des valeurs sûres doivent être pris avec un peu de recul. Il évoque notamment une croyance assez répandue : les gens avec de gros doigts ont du mal à cliquer sur des boutons. Sauf que comme dit plus haut, l’inclinaison du doigt et l’angle du clic ont un rôle très important sur la zone de contact avec l’écran. Cette zone de contact est beaucoup plus petite que le doigt, il ne représente qu’un faible pourcentage de la largeur du doigt.
Ainsi, enfants et adultes, toutes morphologies confondues, ont quasiment la même zone de contact sur une surface tactile.

5. L’usage du mobile au quotidien
Steven Hoober rappel qu’il est primordial de connaitre vos usagers cibles avant de se lancer dans la conception
Quels dispositifs utilisent-ils ? un feature phone ou un smartphone. Quel système d’exploitation ? Quel navigateur ? Est-ce que les usagers cibles ont recours à de la 5G, de la 3G ou encore un réseau H+ ?
Connaitre, identifier et échanger avec VOS usagers : voici votre point de départ avant de penser à quelconques règles de conception et normes d’accessibilité.
Mais quels sont les usages sur mobile ?
D’après ses nombreuses observations, Steven Hoober est catégorique : il n’y a pas de réponse unique.
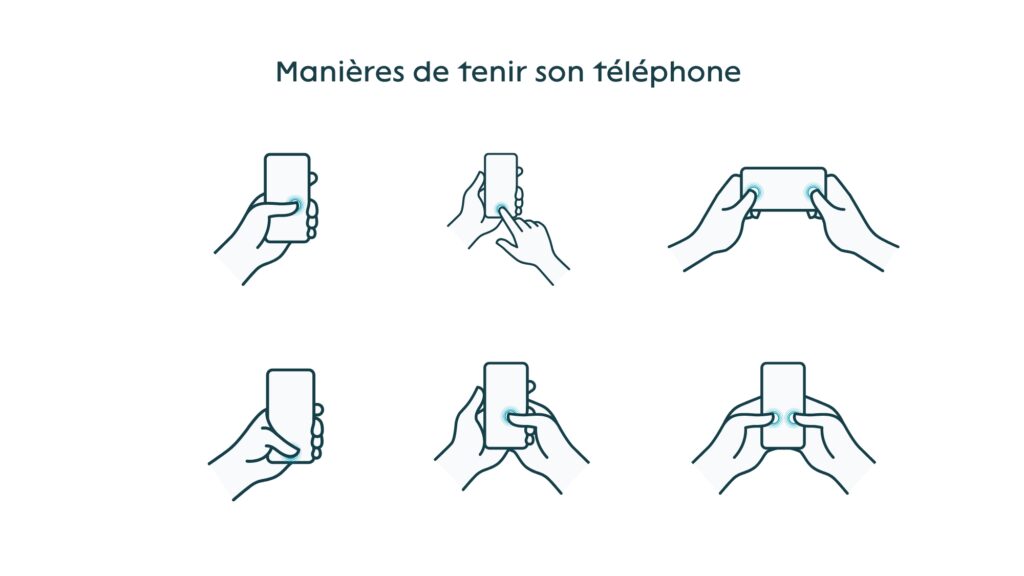
Une main, deux mains, un doigt, usage unique des pouces, etc. Il existe au global 6 manières différentes de tenir son téléphone et celles-ci varient en fonction du contexte et de l’environnement de l’utilisateur. En réalité, on peut en trouver bien plus, mais Hoober nous fait une « moyenne » de ces observations.

En effet, la mobilité de l’utilisateur a un énorme impact sur la disposition des mains sur son téléphone, mais aussi sur la zone de clic. Plus l’utilisateur est statique, plus il peut facilement accéder à la globalité de la surface tactile. Et inversement, s’il est en mouvement, il peut être compliqué d’atteindre certains éléments.
À la suite de toutes ces observations, Steven Hoober conclut qu’il n’y a pas qu’une seule manière de tenir un téléphone. De plus, il observe que l’âge, la région et le genre n’ont aucun impact sur l’utilisation. Les variations se font uniquement via la taille de l’écran et en fonction du contexte et de l’environnement d’utilisation (on vous voit venir, non, toutes les personnes âgées n’utilisent pas leur téléphone avec un doigt !)
Hoober livre une astuce toute simple pour illustrer son propos : observer les gens qui vous entourent lorsqu’ils utilisent leur téléphone, et ce, dans plusieurs contextes différents : à l’aéroport, dans les transports en commun, assis dans un fauteuil, en train de marcher dans la rue, etc.
6. Les zones d’interaction
Vous vous souvenez du chapitre 4, où l’on abordait sommairement les standards et croyances à ne pas suivre ? Dans cette partie, nous allons parler du fameux F-pattern et du Thumb zone. Si les noms ne vous sont pas familiers, vous allez rapidement comprendre de quoi il est question en voyant les schémas.
Le F-pattern ou la structure en F

Après de nombreux tests utilisateurs, Hoober réalise rapidement qu’il existe de nombreuses façons de scanner une page et que les utilisateurs sont très loin du F-pattern. Ses conclusions sont les suivantes :
- Les éléments situés tout en haut et tout en bas de l’écran doivent être plus gros afin d’attirer l’attention, sinon ils sont complétement oubliés (on est donc très loin de la structure en F)
- Les éléments au centre de la page sont scannés en premier et peuvent donc être plus petits (mais rester lisible)
Selon lui, les utilisateurs ne lisent pas de haut en bas, mais bien par le milieu. Cette zone est également plus rapidement et facilement cliquable, contrairement aux coins hauts et bas, qui sont moins visibles.

Thumb zone ou zone de confort pour le pouce
Comme nous avons pu le voir dans le chapitre 5, il y a pleins de manières différentes de tenir et utiliser son téléphone. Les zones de clic varient en fonction de la position des mains, on ne peut donc pas se baser uniquement sur cette méthode qui se concentre sur une seule et même manière de tenir son mobile.
7. Résoudre les problèmes de visibilité et d’interactivité
Lors du clic sur un support tactile, le doigt recouvre le bouton (ou l’icône) qui est cliqué. Il est important de mettre en place certains éléments afin de guider l’utilisateur dans son action :
- Indiquer un changement d’état au clic (petite animation pour faire la transition entre l’état par défaut et l’état cliqué)
- Ajouter un texte à côté du bouton/icône, un titre ou quelconque élément textuel pouvant expliciter l’action qui va se dérouler.
Par exemple, l’icône « j’aime » sur Twitter : ce dernier est petit et quand on clique dessus, on ne voit pas si l’action a correctement été prise en compte. Cependant, comme le souligne Steven Hoober, l’icône passe d’un contour blanc à une icône remplie avec un changement de couleur. La différence est bien marquée et visible.
8. Prévoir les erreurs d’interaction
L’auteur liste trois grandes astuces à mettre en place afin d’éviter les erreurs de clic :
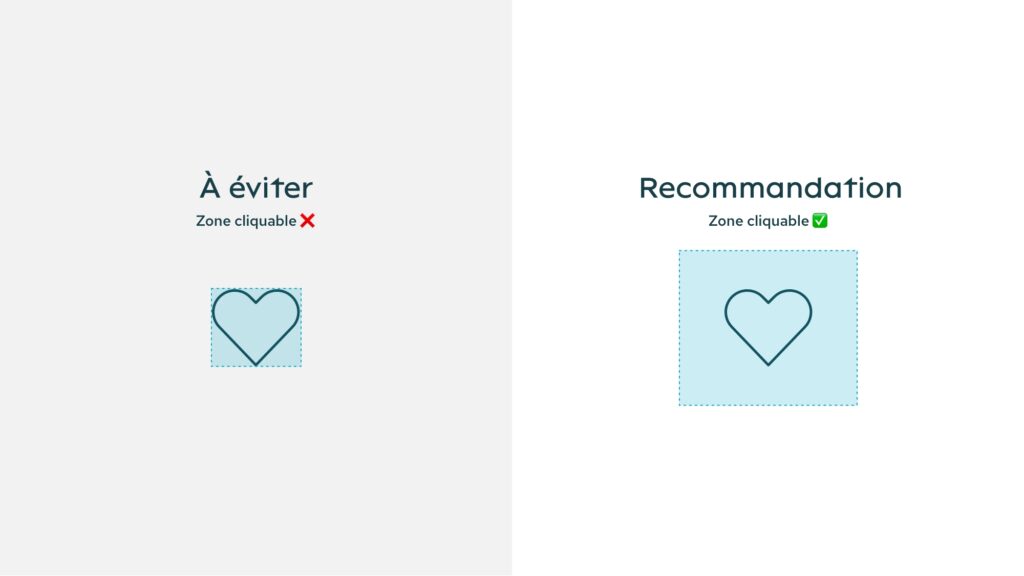
- Niveau développement : être sûr que la zone est entièrement cliquable, et non pas uniquement votre icône ou votre texte, mais avoir un périmètre de sécurité tout autour. Comme si une forme invisible entourait votre icône par exemple. Cette zone cliquable doit faire environ 20% de plus que votre élément.
- Bien espacer les éléments entre eux et éviter de coller les actions
- Ajouter des boutons « annuler » en suivant d’une action critique, par exemple envoyer un mail ou supprimer un élément. Ce bouton permet d’annuler rapidement l’action sans pour être autant être trop intrusif en utilisant une modale de type « êtes-vous sûr ? »

9. Les téléphones ne sont pas plats
Lorsque vous concevez, il faut garder en tête que contrairement à un ordinateur, le mobile est utilisé dans de nombreux environnements et qu’il doit s’adapter à l’utilisateur. Par exemple : ouvrir une porte, tenir un sac de courses, s’occuper d’un enfant, marcher dans la rue, sortir d’une voiture, être debout dans un transport, marcher sous la pluie, etc.
Lorsque les designers conçoivent un produit, ils doivent prendre en compte les « handicaps » situationnels, que ce soit l’attention, les mouvements, etc. Cet environnement peut engendrer des doubles clics, des glissements ou des chutes du support, qui peuvent être interprétés comme des actions.
Les solutions ? Utiliser un bouton d’action unique, déplacer les actions de confirmation, s’assurer que les actions importantes soient réversibles.
L’attention de l’utilisateur n’étant pas 100% focalisée sur l’écran, il est important de ne pas mettre de décompte sur des fonctionnalités ou encore de ne pas faire disparaitre des messages.
Autre élément pouvant interférer avec les actions de l’usager : les coques de téléphone. Ces dernières peuvent interférer sur les actions entre le doigt et la surface de l’écran. En effet, si un bouton se trouve trop sur les bords, il est difficilement cliquable. Pour éviter ce genre de problème, prévoyez une grille de conception (sur un outil de prototypage) avec des gouttières extérieures assez larges.
10. L’impact de l’UI Design dans les usages mobile
Lors de la phase UI Design, il est important de montrer clairement aux usagers ce qui est cliquable, via la couleur, le soulignement, une icône, etc. Ces éléments permettent aux utilisateurs de distinguer directement ce qui est cliquable, limitant ainsi les fausses manipulations et la potentielle frustration qui en découle.
Cette étape est également importante pour mettre en avant du contenu, via la couleur, la graisse de la typographie ou encore la taille de votre texte.
⚠️ On ne le rappellera jamais assez, tout ce qui concerne la couleur doit respecter les normes du WCAG.
11. Organiser le contenu
Organiser et structurer correctement le contenu sur un support de petite taille, comme le mobile, est primordial.
Hoober précise que le plus important concerne la position de vos éléments. Selon lui, il faut privilégier une position centrale pour les éléments les plus importants que vous souhaitez mettre en avant : ils seront exactement à l’endroit où le regard de vos usagers va se poser en priorité. Puis, assurez-vous que leur taille soit assez grande pour être rapidement perçus. Attention à ne pas tout mettre en gros : tout est une question d’équilibre.
La hiérarchie des textes est également importante. Contrairement à un livre, nous ne lisons pas de haut en bas en suivant scrupuleusement cette méthode. Sur un format numérique, nous avons plutôt tendance à lire du plus gros au plus petit, peu importe l’ordre des éléments.

Vous pouvez organiser votre contenu en trois grands groupes :
- Le plus important au centre de votre écran
- Le secondaire, comme des informations ou des contrôles, en haut et en bas
- Le tertiaire, contenu caché derrière des menus ou des listes dépliantes.
12. Zoom sur les éléments standards dans les usages mobile
Dans cet avant-dernier chapitre, Steven Hoober revient sur des éléments phares du mobile et en dresse les aspects positifs et négatifs. Il s’agit là de son avis personnel et de ses observations, et non pas de standards à suivre.
Voici un bref résumé :
- Les popups (ou fenêtres) : Elles sont faciles et rapides à intégrer, encore plus sur les applications où elles ont déjà un style prédéfini. Elles sont cependant très intrusives et trop souvent utilisées, les utilisateurs les ferment par réflexe sans lire le contenu.
- Menu burger ou latéral : permet d’ajouter du contexte et d’informations, les usagers y sont habitués. Cependant, s’il n’y a pas de label clair qui l’accompagne, cet élément peut être complètement oublié
- Accordéon : permet une lecture plus digeste en allégeant la longueur du scroll. Mais, si le contenu dépasse le la fenêtre d’affichage (viewport) une fois déplié, l’utilisateur peut être perdu et ne plus savoir où il se trouve
- Onglets (ou Tabs) : simples et faciles d’utilisation à condition de ne pas en avoir trop (3 ou 4 maximum) et avoir des labels courts et compréhensifs. Auquel cas, cet élément sera inutilisable
- Scroll : usage répandu pour espacer les informations et les afficher petit à petit. Cependant, si la barre de navigation n’est pas fixe, cela peut être un frein pour l’utilisateur qui doit tout remonter pour y accéder.

13. Récapitulatif sur les usages du mobile
Pour résumer et conclure cet article, voici un récapitulatif des éléments à prendre en compte lorsque vous concevez pour un format mobile :
- Connaitre ses usagers : savoir quel support ils utilisent, comprendre l’environnement qui les entoure, définir à quelle cible vous vous adressez (tranche d’âge, habitudes, etc)
- Comprendre la technologie et les évolutions qui nous entourent : suivre les actualités sur le digital et sur les usages mobiles, vérifier quelle plateforme est utilisée (app, navigateur), la qualité du réseau (wifi, 4G, 3G, etc)
- Garder en tête que les « standards » ne représentent pas toujours la réalité. Les supports sont en constante évolution, gardez en tête qu’il en est de même pour les usages : les standards d’il y a 5 ans ne sont peut-être plus d’actualité aujourd’hui, renseignez-vous.
- Designer pour la vraie vie : prévoir les imprécisions et erreurs, penser à l’environnement de votre usager
- Tester et échanger : rencontrer vos usagers, les interroger, les regarder utiliser votre produit et améliorer constamment votre solution.
Maintenant que vous êtes à l’aise avec les usages du mobile, n’hésitez pas intégrer également l’éco-conception dans vos projets.



