Reconnaissable facilement, véhiculant un message et pierre angulaire d’un univers bien défini, le logo est un élément central dans la conception d’une identité visuelle. Mais avant d’arriver au résultat qui sera affiché fièrement sur de nombreux supports, la conception d’un logo nécessite de passer par des étapes précises que l’on détaille ici.
Et pour que ce soit le plus compréhensible possible, rien de mieux que de se baser sur des exemples concrets.
Il faut bien garder en tête que le processus décrit dans cet article correspond à notre façon de travailler chez Akiani. Bien que certaines étapes soient indispensables, le processus créatif peut varier d’un designer à un autre.
Concevoir un logo en 6 étapes
1 – Brief créatif : démarrage et lancement du projet
2 – Benchmarking et moodboard : connaître les concurrents et l’environnement existant du projet
3 – Sketchs (esquisses) : premiers tests sur papier
4 – Conception des pistes en digital
5 – Présentation des pistes et validation
6 – Livraison du logo et de l’identité visuelle globale

Étape 1 : Prise du brief créatif pour la création d’un logo
Le projet démarre par un premier point avec le client. On rencontre l’équipe avec laquelle on échangera durant toute la conception. Cette première étape de brief créatif est essentielle afin de bien comprendre le concept, d’identifier les enjeux de la marque et de définir les objectifs et les besoins du client. Un échange permettant de récolter des informations précises et détaillées ainsi que les contraintes pour cadrer notre réflexion lors de la conception du logo.
Par exemple, pour la conception d’une application de messagerie éco-responsable, le client a une vision bien précise de la direction qu’il souhaite emprunter :
- Souhait d’utiliser un symbole végétal comme une feuille ou un arbre, ainsi que l’idée d’une bulle de messagerie,
- La nouvelle identité ne doit pas être associée à l’entreprise mère,
- Le design doit utiliser le vert comme couleur primaire.
Ces demandes spécifiques s’inscrivent dans un concept global. L’identité globale et son logo véhicule également les valeurs et le message que souhaite faire passer le client :
- Insuffler un côté humain au service en lui donnant une identité propre,
- Proposer un service simple et tangible en misant sur une conception épurée et pragmatique,
- Être une plateforme de communication écoresponsable : proposer un service qui met en relation les utilisateurs et les acteurs locaux,
- Objectif d’un million d’arbres plantés grâce à l’application.
Étape 2 : Recherche d’inspiration et analyse de la concurrence
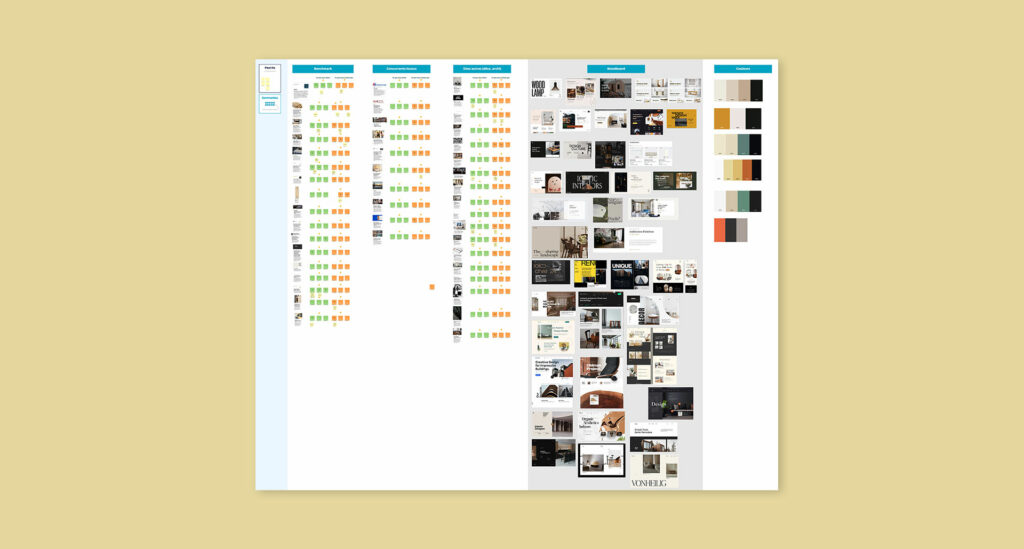
le brief créa effectué, il est temps de passer à la phase d’inspiration en réalisant un benchmark. Cette phase est importante pour s’acculturer au domaine dans lequel évolue le client, comprendre le marché actuel, développer les idées et avoir une base de discussion tout au long du projet. Nous créons également plusieurs boards sur l’outil Miro, qui nous serviront par la suite lors des itérations. Si vous n’êtes pas familier avec cet outil, nous vous conseillons notre article à ce sujet.
Afin de mieux cibler nos recherches, nous définissons une liste de mots-clés correspondants au projet. Par exemple pour la refonte d’un site internet à destination d’un client menuisier – agenceur, les mots clés qui ressortent sont :
- Local,
- Artisan,
- Menuisier,
- Agencement,
- Manuel
- Bois

Une itération avec le client permet de valider les éléments du moodboard qui sont à conserver et les éléments qui sont à éviter. Cela permet de mieux orienter la future direction artistique tout en répondant aux attentes du client.
Étape 3 : On dessine les premières pistes
Avant de concevoir un logo sur ordinateur, il est important de passer au préalable par l’étape du crayon et du papier ✏️. Plus rapide et simple d’utilisation, la méthode de sketching permet de rapidement mettre toutes les idées à plat et d’approfondir les pistes qui semblent les plus intéressantes.
Nous recommandons d’esquisser sur papier un tas d’idées de logos différents, de faire des variantes, de commencer à mélanger et assortir des idées, des thèmes intéressants, afin d’avoir une grande variété de pistes à présenter :
- Logos symboliques avec des pictogrammes,
- Tester des jeux typographiques (ne pas hésiter à dessiner ou à modifier les lettres),
- Logotypes qui combinent un sigle et un jeu de typographies.

Étape 4 : Conception des pistes sur ordinateur
Une fois la phase de sketching terminée, nous sélectionnons les pistes qui nous semblent les plus intéressantes à décliner. Ces différents sketchs sont ensuite numérisés et importés dans illustrator pour une mise au propre en version vectorisée.
Lors de cette quatrième étape, focalisez-vous sur 3 ou 4 concepts, pas plus, afin d’avoir des pistes assez différentes à présenter au client. Évitez de surcharger votre client avec de trop nombreuses propositions (on vous a déjà parlé de la loi de Hick ?).
Mais avant de passer à la phase de conception, essayez de vous projeter sur les axes de logos sélectionnés. Sont-ils viables sur différents supports (desktop, mobile, print, etc) ? Peuvent-ils facilement se décliner ? Respectent-elles les attendus évoqués lors du brief créatif ? Sont-elles bien différentes entre elles ?

Dans un premier temps, on conçoit les différentes pistes de logo en noir et blanc : focalisez-vous sur la structure et la forme globale souhaitées.
Une fois que la forme est validée, il est temps de passer un coup de pinceau sur tout ça 🎨 et apporter un peu de couleur !
Voici une sélection d’outil que l’on utilise pour sélectionner des palettes de couleurs homogènes et accessibles :
- Coolors : générateur de palettes de couleurs, mais également la possibilité de tester votre propre palette et avoir un aperçu global
- Roue chromatique Adobe : si vous avez déjà un code couleurs (HEX ou RVB) et que vous souhaitez trouver ses complémentaires, sa composition, etc
- Colorhunt : générateur de palettes de couleurs par thématique
- Khroma : générateur de combinaisons de couleurs
- Colorable : calculateur de contraste pour vos couleurs

Étape 5 : Présentation des pistes et validation
Il est temps de présenter et faire valider les pistes au client.
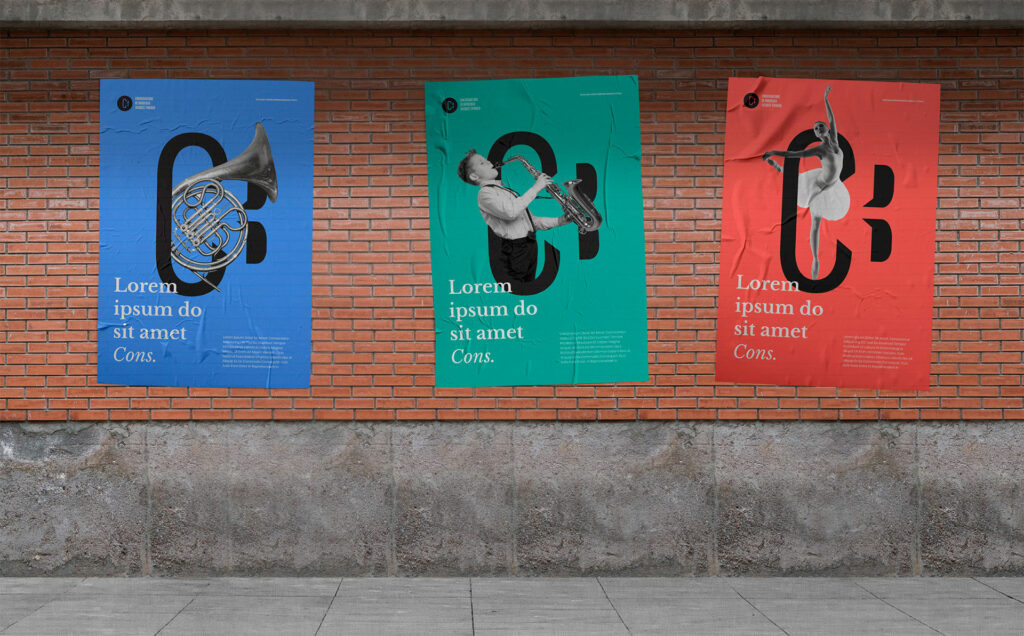
Il est important de présenter les versions de manière homogène pour ne pas biaiser son interlocuteur. Par exemple, utilisez les mêmes mock-up (affiche, écran d’ordinateur, mobile, papeterie…), disposez les éléments de la même manière et dans le même ordre.
Vous pouvez mettre en place un système de vote si le besoin s’en fait sentir. Il est recommandé d’être flexible et de s’adapter aux validations qui sont faites. Si le client préfère la palette de la version n°2, et le logo de la version n°3 ; vous pouvez tout à fait essayer de mixer ces éléments afin de trouver le meilleur compromis possible.
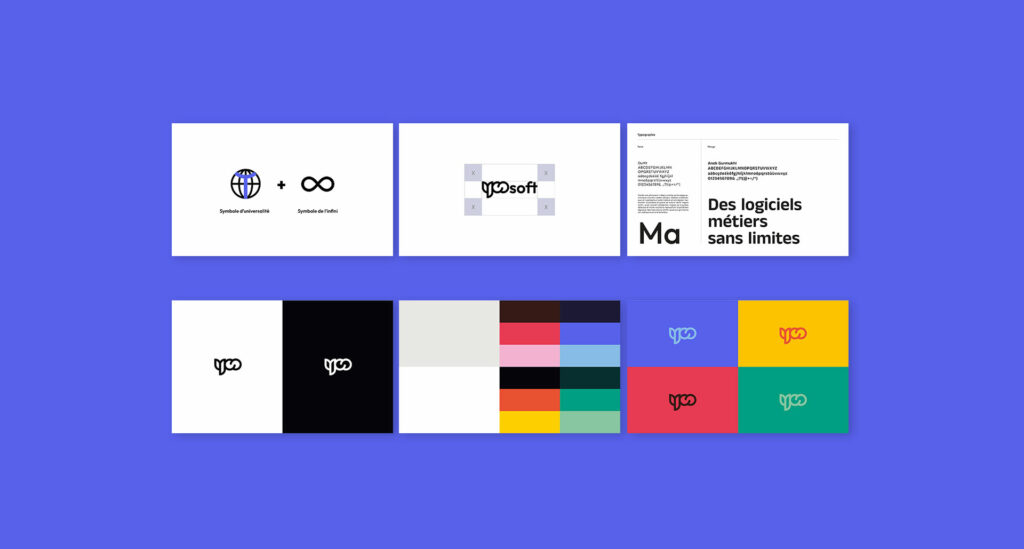
Afin d’expliciter au mieux vos choix, vous pouvez présenter votre identité graphique de la manière suivante :
- Concept du logo (formes qui composent le logo)
- Grille de construction du logo
- Palette de couleurs
- Typographie(s)
- Logo sur fond noir / sur fond blanc
- Logo avec la palette de couleurs
- Déclinaisons de l’identité sur différents supports (print, mobile, etc) pour aider à la projection

Étape 6 : livraison finale
Dernière étape : consolidation puis livraison de l’identité globale. Nous conseillons de dupliquer votre document de travail, afin de conserver les anciennes versions, par sécurité (on n’est jamais trop prudent). Nettoyez le nouveau document de tous les éléments non retenus, puis consolidez la version définitive.
Cette étape comporte deux étapes essentielles :
Les exports à réaliser
- La colorimétrie : en noir, en blanc et aux couleurs de la charte
- Les formats : .png, .jpg, .ai, .svg et .pdf
Pensez à joindre au dossier les sources des typographies utilisées, même si vous en avez pris une de base pour la modifier ou la redessiner.
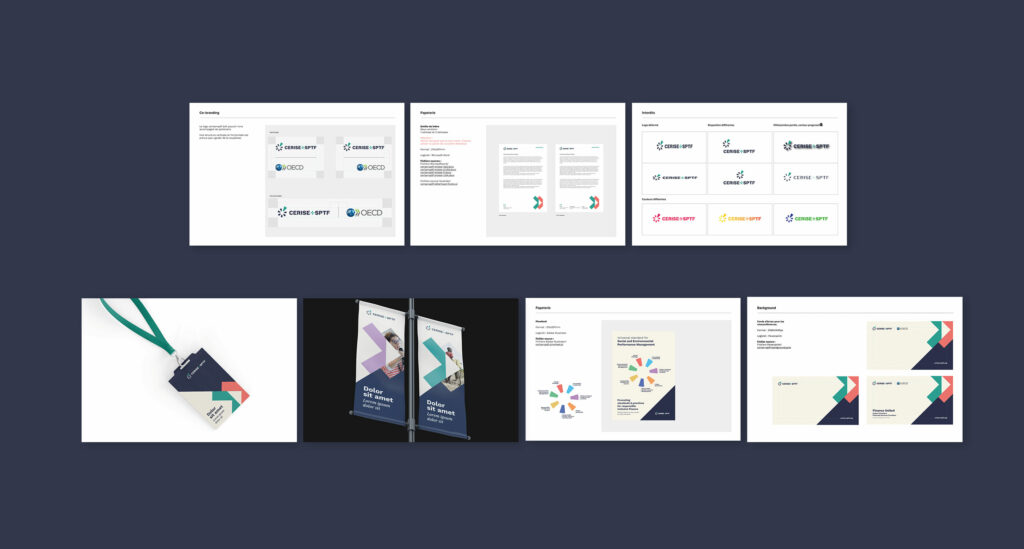
Le document « brand guideline » ou « styleguide »
Ce guide de styles permettra aux clients et aux futurs collaborateurs de disposer d’un document de référence présentant l’identité graphique de la marque, ses déclinaisons et d’en connaître les règles d’utilisation. Il doit comporter :
- Les éléments évoqués plus haut (grille du logo, concept, typographies, couleurs)
- Style de photographie
- Style d’icônes et illustrations
- Et enfin, les déclinaisons de l’identité sur divers supports avec les règles de composition

Conclusion sur la création d’un logo
La conception d’un logo s’inscrit dans un processus plus large de création d’une identité visuelle. Un élément central qui capte l’attention et attise la curiosité des utilisateurs. Une raison parmi tant d’autres qui explique le travail complexe et le nombre d’étapes nécessaires afin de concevoir une identité visuelle qui réponde aux attentes du client, qui restera mémorable aux yeux des futurs utilisateurs/clients, tout en respectant des normes graphiques et d’accessibilité.
Encore une fois, ces étapes sont propres à notre façon de travailler, mais vous pouvez les adapter comme vous le souhaitez.



