Vous avez très certainement entendu parler de Webflow. Depuis quelque temps, cet outil fait énormément parler de lui, que ce soit sur des blogs ou même sur les réseaux. Chez Akiani, nous avons également décidé de tester cet outil pour nous forger notre propre avis.
On vous partage notre retour d’expérience en listant les points positifs et négatifs rencontrés lors de son utilisation.

Mais qu’est-ce que c’est Webflow concrètement ? 🤔
Créé en 2013, Webflow est un outil de « glisser-déposer » permettant de concevoir des sites web sans produire de lignes de codes. La plateforme se veut professionnelle et dans le respect des normes d’accessibilité, des exigences W3C, des normes SEO, des normes responsive et d’E-commerce. Le vrai plus ? Pas besoin d’être un expert en développement web pour s’approprier l’outil (bien que parfois cela peut s’avérer utile, on y reviendra par la suite).
Contrairement à certaines plateformes similaires (Bubble, Weebly, Elementor, …) Webflow s’adresse à des professionnels du digital désireux de réduire le temps ou les coûts liés au développement et intégration de leurs sites web.
Pourquoi tester Webflow ? 🖥️
On en entendait beaucoup parler autour de nous, alors on a décidé de sauter le pas !
Après plusieurs semaines d’utilisation, nous avons listé les points positifs et négatifs de la plateforme. Bien entendu ces retours sont subjectifs et sont étroitement liés à nos besoins internes et nos compétences.

Les points positifs 🔥
Responsive
Le responsive se gère automatiquement et de manière simple, permettant un gain de temps non-négligeable.
Il est quand même important de vérifier les différents breakpoints, certains éléments pouvant ne pas correctement s’adapter à la taille de l’écran.
💡 Tips : Pensez à bien construire votre structure dès la phase « Base breakpoint », vous gagnerez un temps fou lors des phases responsive.
Personnalisation
Webflow offre la possibilité de créer et personnaliser votre site, même en partant d’une base fournie par la plateforme. En fonction de vos besoins, vous pouvez adapter un template à votre charte, ou encore partir « from scratch » pour mettre en place votre propre design.
💡 À savoir : si vous souhaitez pousser davantage la personnalisation, il est tout à fait possible d’ajouter des lignes de code. Premièrement ajouter l’élément « embed », ensuite collé vos lignes de code et groupé ce composant avec votre élément à personnaliser.
SEO
Plusieurs éléments permettront au site d’être correctement référencé, tout en pouvant utiliser les fonctionnalités habituelles de référencement.
🔎 Quelques exemples : le design étant responsive, le site est automatique référencé en« mobile friendly »; il est possible d’optimiser des meta-title / description, gérer les redirections 301, insérer des mots-clés dans les headings, etc.

E-commerce
Évidemment, il est tout à fait possible de vendre des biens physiques et digitaux via votre site. La mise en place d’un CMS aidera à organiser et classifier les produits et peut être facilement enrichie. Les outils marketing sont rapidement intégrables (Google Analytics, etc).
Environ 500 templates sont disponibles. La plupart sont très design et suivent les tendances de 2021. Attention, la majorité de ces templates sont payants.
💡 À savoir : Webflow propose aussi de personnaliser les reçus et les notifications qui sont envoyés par mail.
Ressources
Énormément de ressources sont disponibles pour vous permettre de découvrir, d’apprendre de résoudre les problèmes rencontrés. Vous pouvez vous référer à : Webflow University, leur forum où les gens sont très réactifs, ainsi que d’autres vidéos Youtube, avec des exemples plus complexes que les basiques.

Prise en main simplifiée
Si vous êtes à l’aise avec les logiciels de design et que vous avez des bases en intégration, vous n’aurez aucune difficulté à prendre en main l’outil.
Offre gratuite
Et sans limite de temps ! Cela permet de tester et découvrir la plateforme pour se faire son propre avis, avant de passer sur un plan payant si besoin.
👌 Un réel plus : pas de publicité visible sur le site, même sur la version gratuite.
Publier votre site en un clic
En cliquant en haut à droite de l’interface, on peut apercevoir l’icône de publication. Choisir son hébergement avec Webflow permet de ne pas se soucier de vos demandes de trafic mais aussi du temps de chargement des pages, l’infrastructure étant basée sur de grands fournisseurs de cloud (Amazon par exemple). Un CDN et certificat SSL sont directement intégrés, sans frais supplémentaires.
Une solution d’hébergement gratuite est proposée, mais l’extension « Webflow.io » sera notée. Pour une extension personnalisée (.fr, .org, etc) il faut passer sur une version payante.
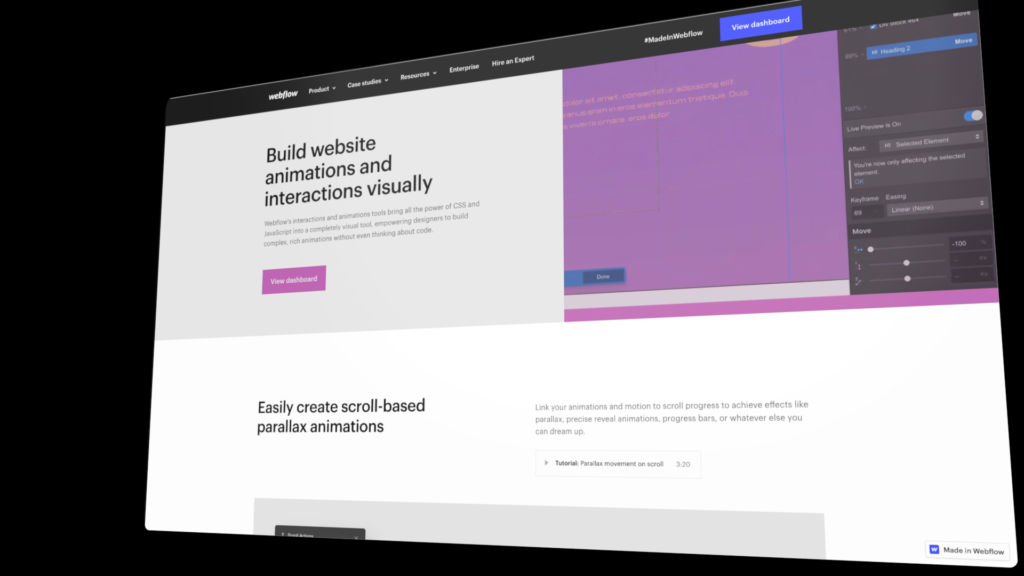
Animation et interaction
Là encore, plusieurs possibilités. Soit, vous décidez d’intégrer vos propres animations faites via After Effect ou Lottie en ajoutant directement un bloc depuis la section « add ». Vous pouvez également faire vos propres micro-animations, via le dernier onglet tout à droite. Quelques exemples possibles : avoir un effet zoom sur un titre, le mouvement d’un élément qui suit le curseur de la souris, jouer sur l’opacité, etc

Les aspects négatifs 😒
Peu adapté aux Novices
Bien qu’il soit tout à fait possible d’apprendre via les tutoriels, la plateforme est essentiellement dédiée aux professionnels. En effet, sans connaissance dans les logiciels de design et en intégration, il est assez complexe de s’approprier complètement l’interface et comprendre tous les éléments.
💡 Tips : Même si vous êtes un professionnel du digital, nous vous conseillons vivement de regarder les différents tutos, pour vous familiariser avec l’interface. La documentation est très riche et une formation en amont permet d’être plus à l’aise, et surtout connaître les petites méthodes permettant d’aller plus vite.
Incompatibilité de l’interface
Si vous travaillez sur Firefox ou Edge, vous avec des risques de vous retrouver bloqué lors de l’ouverture de l’interface de création de site. Vous serez invité à vous connecter depuis Chrome.
👉 À noter que Chrome est utilisé par 58% des internautes Français en 2021.
Interface e-commerce encore incomplète
Aujourd’hui, la partie e-commerce proposée par Webflow manque encore de fonctionnalités. Cependant, il n’est pas encore possible d’intégrer de code de réduction, ni de récupération de commande abandonnée ou encore de pouvoir télécharger des articles digitaux.
💡 Tips : Prenez bien le temps de réfléchir à votre offre si vous souhaitez lancer un site e-commerce. Webflow convient parfaitement pour un e-commerce de petite envergure et sans trop de fonctionnalités poussées.
Personnalisation limitée
Comme évoqué dans la partie précédente, la personnalisation a ses limites. Si vous souhaitez faire un design moins conventionnel, il faudra très certainement passer par la case des lignes de code.
👉 Prendre en compte que la phase de prise en main de l’interface prend tout de même du temps. Ne pensez pas réaliser en seulement quelques heures votre site dès votre première connexion !

Uniquement dans la langue de Shakespeare
L’interface est entièrement en anglais 🇬🇧
À noter que l’assistance est uniquement par mail et également en anglais
En conclusion
Pour conclure les différents aspects évoqués, Webflow est un logiciel de création de sites no-code très poussé. La personnalisation et la construction d’un site sont très complètes, passant des balises de référencement jusqu’aux notions d’accessibilité. Cependant, afin de profiter pleinement de toutes les fonctionnalités proposées, il faut garder en tête que la plateforme nécessite des connaissances en logiciel de design et quelques bases en intégration.
Webflow a encore quelques progrès à faire, notamment sur la partie e-commerce ainsi que sur le choix des langues proposées (actuellement tout est uniquement en anglais).



