« Architecture et architecture de l’information : mais enfin, quel est le rapport ?! » Cette question, posée encore aujourd’hui par un nombre très (trop ?) élevé de personnes, est un vrai élément déclencheur pour cette réflexion sur les deux disciplines. Nous pouvons affirmer avec une certaine sûreté que le designer d’expérience utilisateur est assimilable à un architecte de l’information, un chef d’orchestre, qui conçoit sa composition d’informations tout en assurant l’harmonie et l’équilibre.
Le 20 février dernier, en occasion de la deuxième édition de Reticulum sur l’ “Architecture(s) de l’information”, journée de rencontres interdisciplinaires dont nous parlerons prochainement dans un article dédié , nous avons présenté nos réflexions sur le sujet (le programme complet de la journée est accessible ici : http://reticulum.info/2/).
Voici donc notre promenade architecturale, sous forme de digression : en d’autres mots, une présentation non-exhaustive d’affinités et divergences de ces deux mondes.
Architecture et architecture de l’information : les questions en amont

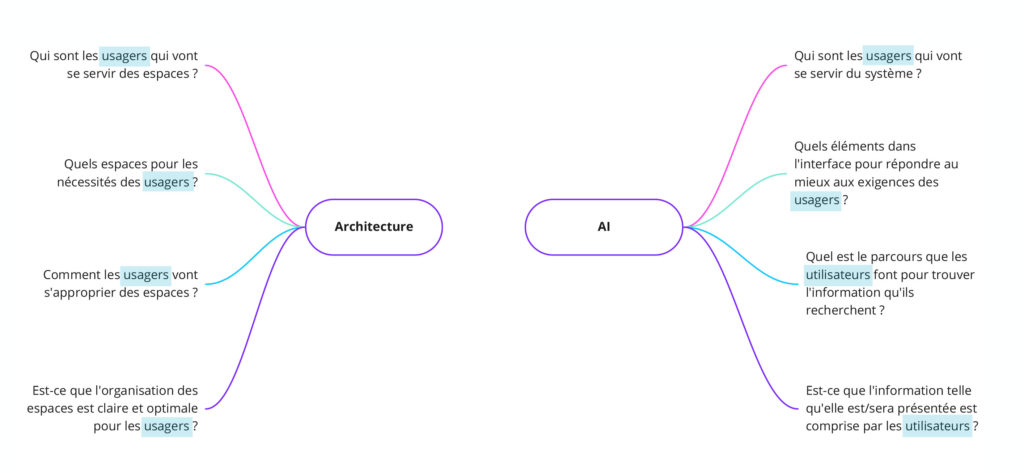
Le parallèle s’ouvre alors sur un constat. Les questions que l’on peut se poser en architecture – « Qui sont les usagers? Quels sont les espaces que l’on va concevoir pour les besoins des usagers ? Est-ce que l’organisation de l’espace est claire et optimale pour les usagers ? » – sont sensiblement les mêmes que celles que l’on peut se poser en architecture de l’information – « Qui sont les usagers qui vont se servir du système ? Quels sont les éléments dans l’interface qui répondent au mieux aux exigences des usagers ? Est-ce que l’information telle qu’elle est présentée est claire et compréhensible ? ». À travers cette filiation, on touche au vrai point commun entre ces deux pratiques : l’intérêt pour l’usager, l’humain, présenté comme le point de départ de ces disciplines.
Phases de projet : analogies et différences
En poursuivant la comparaison, rentrons donc dans le détail des phases d’un projet d’architecture, normées et récurrentes :
- la prise en compte du contexte et le recueil des besoins des futurs usagers ;
- la recherche d’inspiration et de références et l’idéation des différentes esquisses qui donnent lieu à la création du concept que l’on adopte afin de passer à la phase de génération de solution ;
- la génération de solution : lors de cette phase, le concept se traduit en signes, il se matérialise à travers les plans, les façades, les coupes, etc. de manière à résoudre la problématique évoquée en début de projet ;
- et enfin la réalisation de maquettes, virtuelles ou physiques : outils fondamentaux pour évaluer la solution et prévoir des itérations en conséquence.

Des similitudes fondamentales
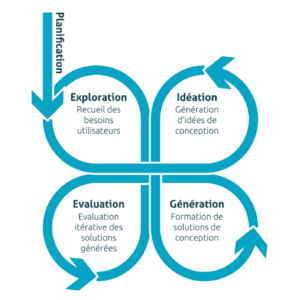
Le pendant logique de cette méthodologie d’architecture est la méthodologie de projet d’architecture de l’information dans un système interactif. Des nombreuses similitudes fondamentales subsistent dans ses différentes phases, notamment :
- l’exploration : le recueil du besoin, qui se fait par des observations, des entretiens avec les usagers, etc. ;
- l’idéation, représentée par les premiers croquis de l’interface ;
- la phase de génération de solution, dans laquelle les maquettes se matérialisent ;
- la phase d’évaluation, avec les prototypes interactifs.
Néanmoins, il existe des différences notables entre les deux domaines :
- Les pratiques de co-sketching avec les usagers finaux ou les clients, récurrentes dans les projets d’architecture de l’information, sont adoptées plutôt au sein de l’équipe projet dans le domaine de l’architecture.
- Le prototypage et l’itération en architecture atteint ses limites dans la mesure où l’on ne peut faire vivre pleinement l’expérience de l’espace à l’utilisateur et revenir en arrière.
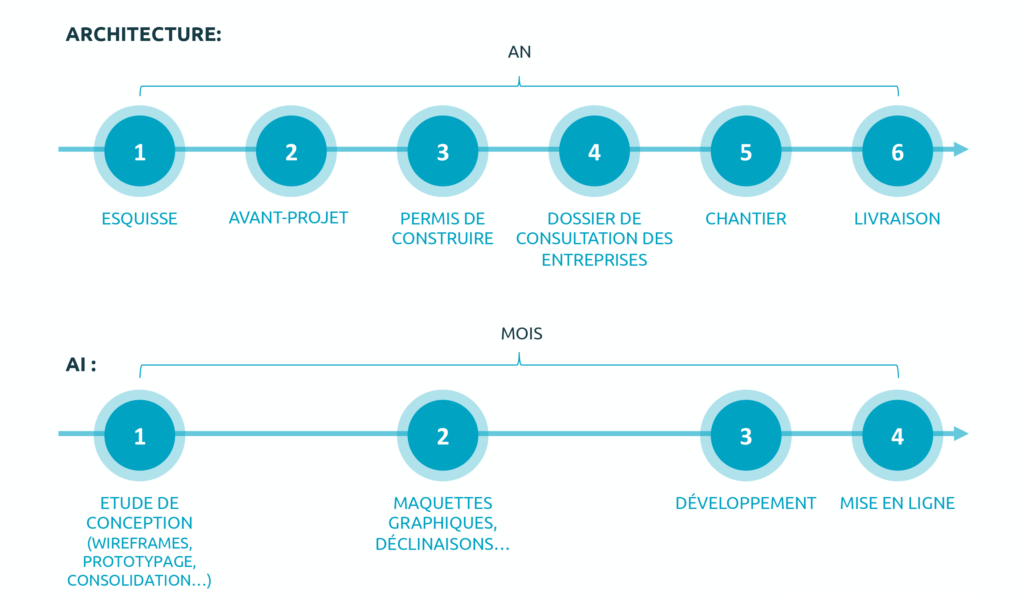
- L’une des autres différences majeures est la dimension temporelle qui diffère de manière drastique : de l’ordre de l’année pour un projet d’architecture et plutôt de l’ordre du mois pour un projet d’architecture de l’information. Cela diffère évidemment d’un projet à un autre, selon le contexte, les parties prenantes et d’autres paramètres.

Équipes projet
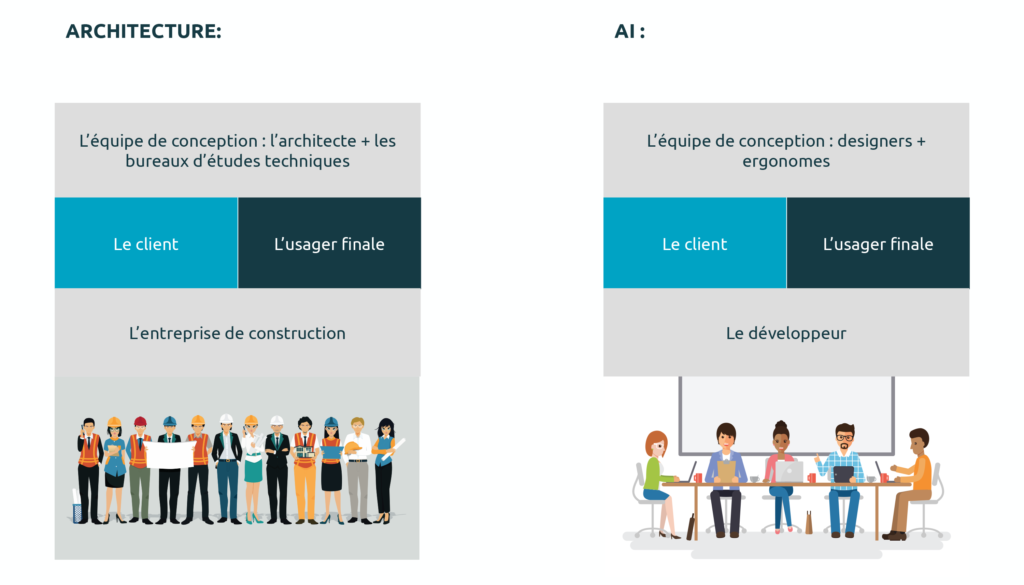
La manière dont les équipes projet de chaque discipline sont composées est elle-même comparable. Le livrable, qu’il soit lié à l’architecture ou à l’architecture de l’information, sera de toute façon le fruit du travail d’une équipe pluridisciplinaire et non d’un individu seul.

Éléments d’architecture et d’architecture de l’information
Le parallèle continue sur les objets des deux disciplines :
Les éléments à l’origine du système
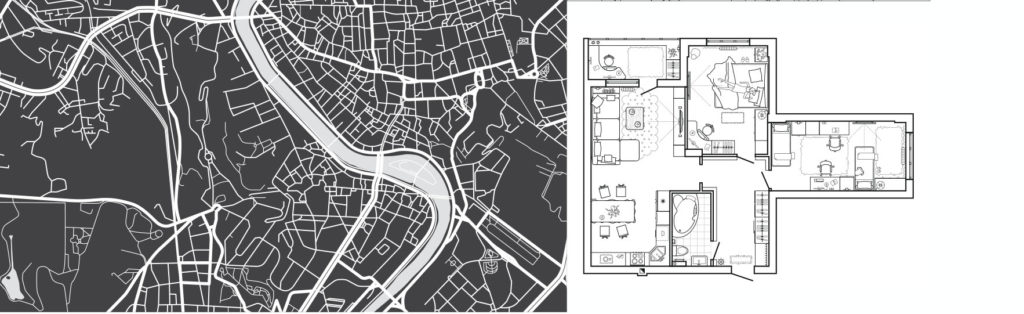
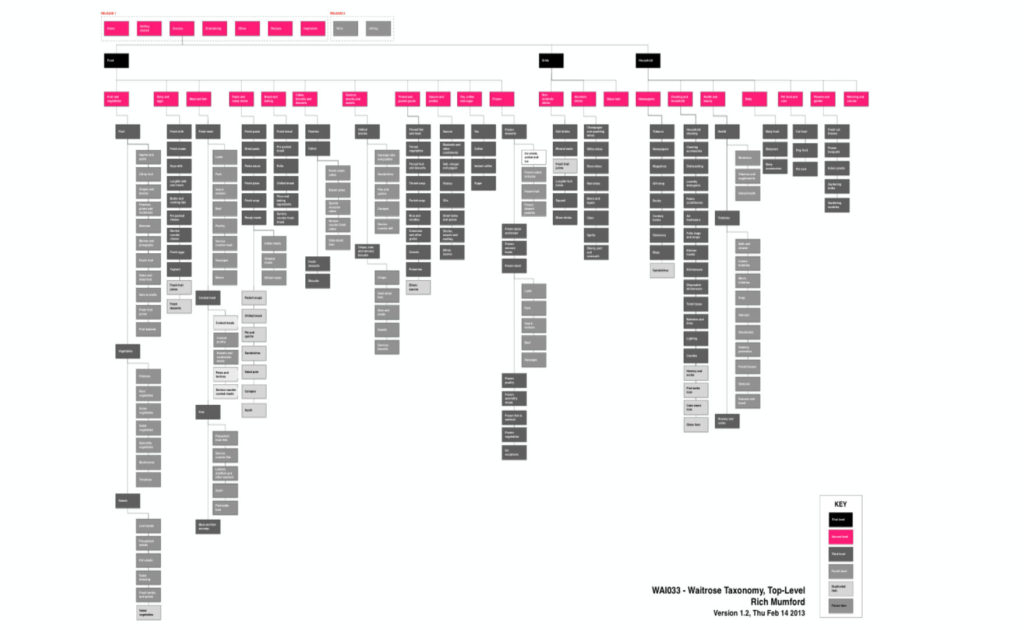
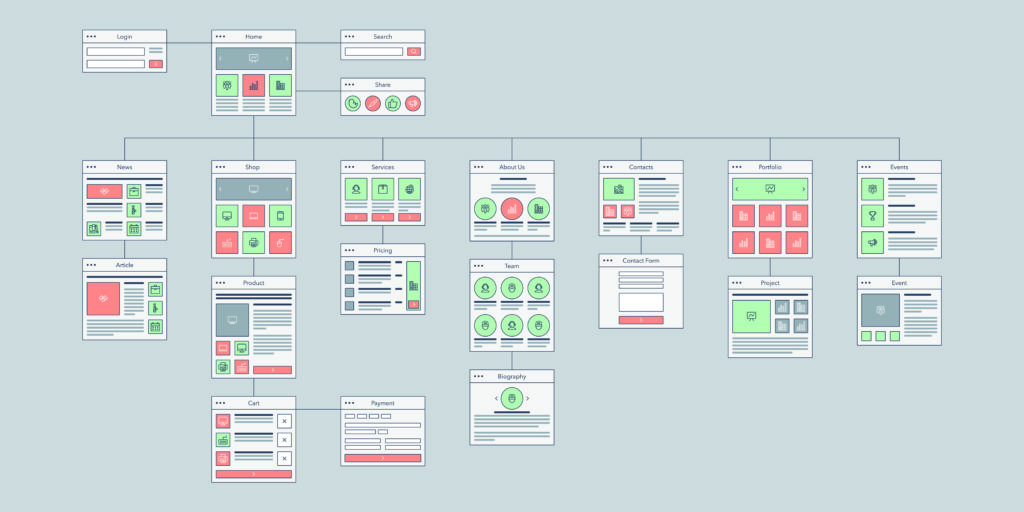
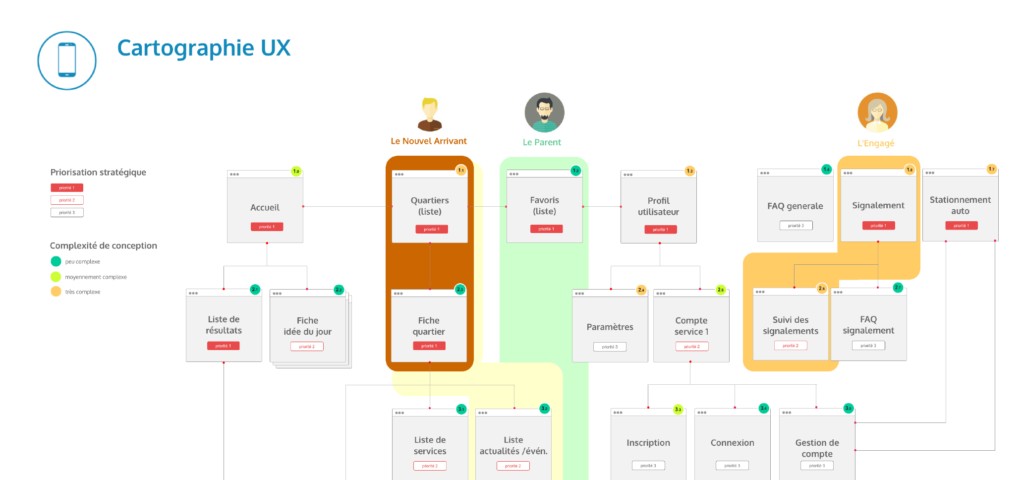
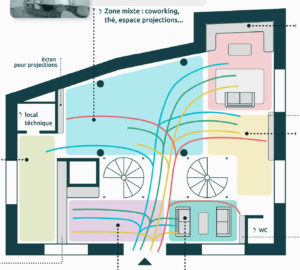
Pour l’architecture, ce sera le plan : grâce à lui on comprend comment est organisé un bâtiment, un quartier, une ville. Pour l’architecture de l’information, ce sera l’arborescence. Elle représente la hiérarchie des éléments et permet d’apprécier l’organisation, l’équilibre entre les parties et la complexité du système.


L’espace principal
Le plan présente souvent un espace principal. Au centre de la composition (pas nécessairement le centre géométrique), il connecte entre eux les espaces secondaires. La page d’accueil est le point de contact des pages secondaires, l’ « espace commun » d’un système interactif.


Le parcours utilisateur
Les parcours des différents types d’utilisateur peuvent être affichés dans l’arborescence. Au même titre, nous pouvons les afficher dans un plan.


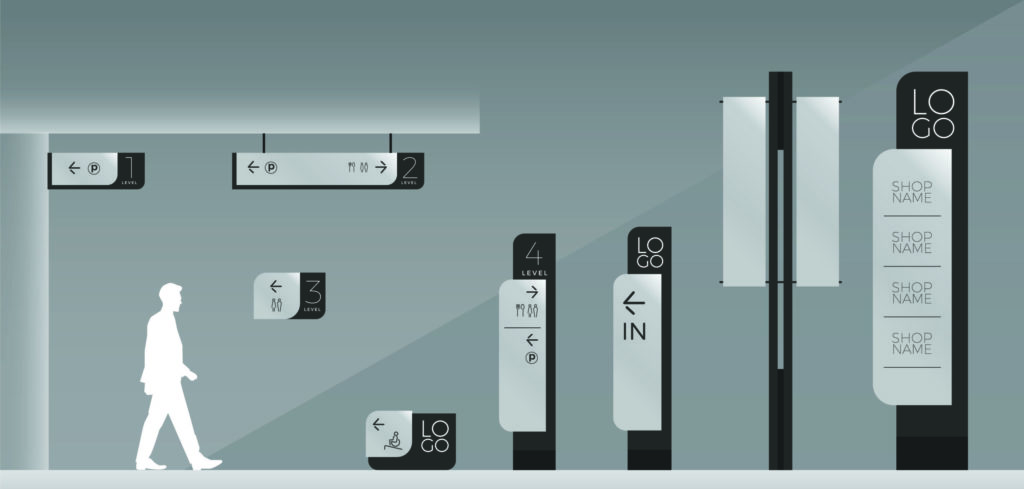
Le guidage
La fonction de guidage est assurée par le système de navigation et d’étiquetage dans un système interactif. En architecture, la signalétique et l’organisation logique des espaces assument ce rôle (pensons à tout le domaine de l’environmental graphic design).

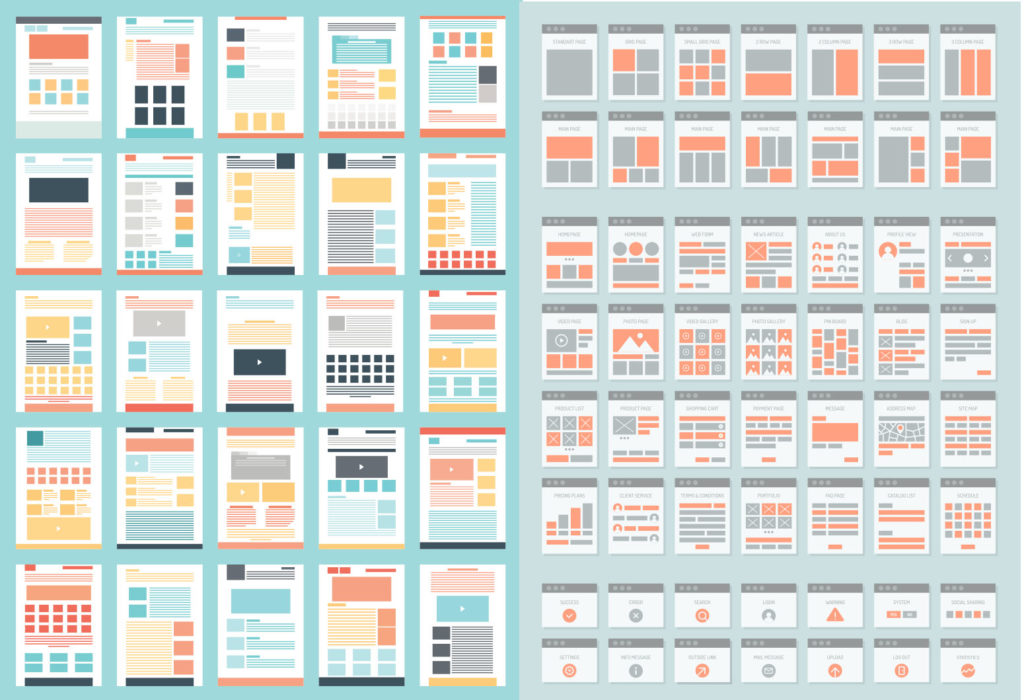
La typologie
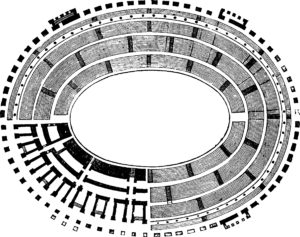
Dans l’architecture, on reconnaîtra facilement un type d’espace en fonction de son plan (prenons l’exemple des églises ou des basiliques romaines : les plans afficheront des structures d’espace similaires). C’est le principe présenté par l’excellent « Les variations de l’identité » de l’architecte espagnol Carlos Marti Aris. Ainsi, dans l’architecture de l’information, on retrouvera souvent les mêmes types de disposition (« template« ) selon le but de l’interface.

Entre usagers et art
L’intervention se conclut sur un dernier parallèle qui laisse la place à une dernière question. Tout comme l’architecture de l’information, l’architecture est fonctionnelle et centrée utilisateur. C’est le principe évoqué au début de notre réflexion. De plus, l’architecture intègre dans sa forme plus sublime le domaine de l’art pur. Pour reprendre les mots de l’un des plus grands architectes du siècle passé :
Dans sa forme, la plus simple architecture est ancrée dans des considérations entièrement fonctionnelles, mais elle peut atteindre par tous les degrés de la valeur de la plus haute sphère de l’existence spirituelle dans le domaine de l’art pur.
Ludwig Mies Van Der Rohe
On vous laisse sur une question…
Et donc, peut-on appliquer la même logique aux métiers de l’architecture de l’information ? Y-a-t il la place pour une culture artistique au sein des méthodes User Centered Design, ou est-ce que, comme certains ont pu l’énoncer récemment, elles sont uniquement « adaptées aux organisations sans imagination » ? Nous laissons la porte ouverte au débat.
Pour finir, si vous souhaitez en savoir un peu plus sur l’architecture de l’information, nous vous conseillons notre rapport sur Reticulum 2.



