Dernièrement, nous avons rédigé un précédent article sur comment “Comprendre les utilisateurs par la psychologie cognitive“. Aujourd’hui, nous allons aborder avec vous dans cet article la théorie de la Gestalt et la psychologie de la forme.
Les processus cognitifs se retrouvent dans la perception visuelle. Grace à la théorie de Gestalt nous allons tenter de mieux comprendre quelle perception réelle peuvent avoir les utilisateurs.
Cette théorie définit les principes de la perception visuelle du cerveau humain. En effet, le cerveau perçoit d’abord une forme de manière globale et ensuite les éléments de façon individuelle. L’œil a tendance à créer une relation entre les éléments, il comble les lacunes et identifie les mouvements cachés dans le design.
Cette dernière se décompose en lois : de proximité, de similarité, de symétrie, de fermeture, de destin commun et de connexion. Un de ses postulats de base est la théorie de l’émergence.
Avant de commencer, à quoi sert la psychologie cognitive et comment la définir ?
Loi de la bonne forme :
Premièrement, la loi de la bonne forme. Pour cela, le cerveau va tenter de percevoir des “bonnes formes” dans un groupement plus ou moins aléatoire de parties.
Loi de proximité :
Nous regroupons les éléments les plus proches les uns des autres car nous les apercevons comme appartenant à un même groupe. Nous ne considérons pas deux éléments distants comme dans un ensemble.
Exemple d’une recherche internet sur Google :

Explication : dans cet exemple, les espaces blancs permettront à notre cerveau de faire la différence entre les différents groupes sur une page. Ils guident l’utilisateur dans sa recherche, sa navigation, etc.
Conseil : créer des espaces entre les groupes d’information homogènes permet aux utilisateurs de bien les différencier.
Exemple du logo IBM : prise séparément, chaque ligne du logo ne signifie rien. Par contre dans leur ensemble, elles forment les lettres « I », « B », et « M ». C’est notre cerveau qui les reconstitue.
Loi de similarité dans la théorie de la Gestalt :
Si notre cerveau ne permet pas grâce à la distance de regrouper des éléments ensemble, nous nous attacherons ensuite à repérer les plus similaires entre eux pour percevoir une forme. Les formes présentant des similitudes (de forme, de couleur, d’orientation, etc.) sont regroupées spontanément entre elles.
Exemple d’une recherche sur un site internet :

Dans cet exemple : grâce à la couleur verte de chaque titre et leur écriture en lettre capitale on reconnait que ce sont les titres de chaque catégorie.
Conseil : cohérence dans les titres de chaque partie en terme de choix de couleur, de typographie, d’épaisseur, etc.
Loi de fermeture (ou clôture) :
Lorsque des images sont imparfaites ou qu’une suite d’événements est incomplète, notre cerveau a tendance à combler les vides afin de percevoir ces informations dans leur totalité. En outre, une forme fermée est plus facilement identifiée comme une figure (ou comme une forme) qu’une forme ouverte.
Conseil : la clé de la fermeture est de fournir suffisamment d’informations pour que l’oeil finisse le travail tout seul. S’il manque trop d’éléments, on voit la forme comme un ensemble de formes disparates et incompréhensibles.
Dans l’exemple ci-dessous : nous comprenons plus facilement l’organisation du tableau, car la zone attribuée à chaque élément est clairement délimitée et définie.

Loi de symétrie dans la théorie de la Gestalt :
Lorsque les éléments que l’on regarde comportent des axes de symétrie, ils sont plus facilement perçus comme une forme globale.
Dans l’exemple ci-dessous, le dessin de droite est plus facilement perçu comme un tout que celui de gauche.

Conseil : Ce n’est pas seulement le contenu qui crée la symétrie, mais aussi des éléments esthétiques tels que la couleur ou des éléments de conception. Effectivement, un site symétrique attire l’oeil sur chacun des différents éléments de la composition d’ensemble.
Dans l’exemple ci-dessous : la symétrie des éléments placés sur un axe de symétrie facilite la lecture. Il faut donc prêter attention à la symétrie perçue.

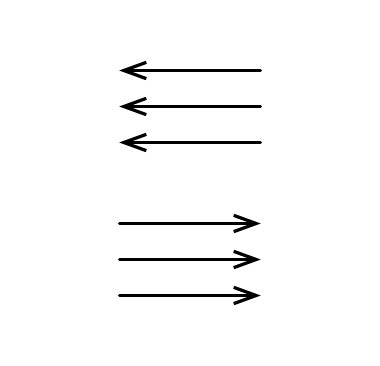
Loi de destin commun :
On reconnait les éléments en mouvement qui ont la même trajectoire comme faisant partie de la même forme. Un mouvement équivalent induit une connexion entre les formes, les objets.

Conseil : lors de la conception d’un menu, donner la même trajectoire aux éléments du menu lors du déroulement de ce dernier permet à l’utilisateur de les considérer comme appartenant à un même ensemble, grâce à la loi de destin commun.
Conclusion sur la théorie de la Gestalt
Pour fini, on vous propose d’en rester là pour cette première partie consacrée à la psychologie de la forme.
D’un point de vue général, nous pouvons conclure que les lois de la Gestalt nous donnent de bons conseils sur la manière de regrouper des éléments liés, de porter l’attention sur les éléments qui sont importants, ou de créer une impression d’équilibre et de stabilité. En effet, on comprend bien ici l’importance de cette théorie dans tous les processus de design et de production visuelle.
Il y a beaucoup d’autres principes et lois de psychologie cognitive qui nous guident dans la compréhension utilisateur. On vous les présentera prochainement.
À bientôt pour de nouveaux conseils qui feront grimper votre connaissance utilisateur !



