Dans un précédent article, nous évoquions l’outil Zeplin, une plateforme de handoff permettant de partager les maquettes et les prototypes avec les développeurs.
Aujourd’hui, nous nous concentrons sur un autre outil bien connu des designers : Adobe XD. Faisant partie intégrante de la suite Adobe, on ne présente plus cet outil de conception et prototypage que l’on utilise souvent à l’agence.
Ce qui nous intéresse ici, c’est sa fonctionnalité de partage permettant de faire le lien entre les designers et les développeurs.
Nous expérimentons donc la livraison de projet sous Adobe XD. On vous explique pourquoi on adopte cette nouvelle approche et le processus à suivre pour partager votre production, en particulier à destination les développeurs.
Rationalisation des abonnements
Ce qui nous a motivés en premier lieu chez Akiani pour trouver une alternative à Zeplin, c’est surtout leur changement de politique tarifaire et le nombre d’accès possible. En effet, depuis la dernière mise à jour sur Zeplin, si vous décidez d’ajouter un collaborateur en tant que développeur, il faudra également payer cet accès. Seuls des profils reviewers (consultation uniquement) sont gratuits.
À contrario lorsque vous avez un compte Adobe, il n’y a pas de limite de nombre d’éditeurs, de documents et de liens partagés.
Pour les plus curieux, on vous laisse comparer les grilles tarifaires entre les deux solutions.
Comment cela se traduit concrètement au quotidien ?
Vous concevez vos maquettes sur Adobe XD et ensuite vous n’avez qu’à générer un lien directement depuis le logiciel et le partager à vos clients, développeurs, utilisateurs… Personne d’autre que vous n’a à souscrire à un abonnement pour naviguer entre les écrans, utiliser votre prototype, accéder au code, composants, couleurs, dimensions, etc.
Bien entendu, le service proposé par Adobe n’est pas parfait et Zeplin propose de nombreux avantages qu’Adobe XD ne propose pas (encore ?), ce qui peut potentiellement justifier son utilisation malgré ces changements tarifaires.
Une collaboration handoff sur une seule et même plateforme
L’autre avantage d’utiliser Adobe XD comme outil de collaboration est que vous n’avez pas à intégrer dans votre processus un nouvel outil. On évite ainsi la souscription à de nouveaux abonnements, une phase d’apprentissage plus ou moins longue, les pertes d’informations ou les conflits possibles avec les autres logiciels…
Chez Akiani, cela suit également une logique d’optimisation des processus en interne en exploitant au mieux les logiciels de la suite Adobe et la synergie qui existe entre eux.
Adobe intègre donc (et ce n’est pas récent) cette solution de handoff, directement dans Adobe XD. Une solution qui existe également sur d’autres outils, comme Figma par exemple (que nous utilisons également).
Le workflow s’en trouve simplifié. On conçoit les maquettes sur Adobe XD, on partage et met à jour les liens via la même interface.
Plus besoin d’exporter et classer les écrans dans un autre environnement de travail. Tous les composants se retrouvent dans un seul et même endroit. Fini les bugs d’exportation, les plans de travail qui disparaissent ou encore le temps passé à la catégorisation des éléments dans différentes sections.
Attention, il est important de nuancer ce dernier point concernant la catégorisation. Zeplin à le gros avantage de pouvoir classer facilement les écrans permettant d’avoir une vue d’ensemble et de se retrouver facilement dans le prototype.
Un partage personnalisable
Le lien envoyé pour les développeurs permet de récupérer plusieurs informations et composants essentiels :
- Accès à un code CSS basique
- Récupération des styles de caractère, charte de couleurs
- Visualiser la structure d’un écran : padding, margin…
- Télécharger les composants (pictogrammes, images…) dans les formats habituels en .png, .svg ou en .pdf
Et quand on n’est pas développeur ?
Au-delà de la collaboration avec les développeurs, Adobe XD permet également de personnaliser la vue partagée de la conception en fonction des personnes ciblées (designer, équipe projet, utilisateur testeur…) :
- Examen à la conception : pour commenter et obtenir des retours sur votre design ou votre prototype (très utile dans le cadre d’une itération avec l’équipe projet ou d’autres designers).
- Mode présentation : pour présenter vos écrans (utile lors d’une restitution afin de présenter le prototype dans une version la plus réaliste possible).
- Tests utilisateurs : pour tester votre prototype auprès d’un panel d’utilisateurs et les placer dans les meilleures conditions de test possible.
Comment partager un prototype avec les développeurs ?

Après avoir conçu vos différents écrans, pensez avant tout à sélectionner tous vos assets pour les « marquer pour exportation ». Pour cela, sélectionnez les éléments et utilisez la checkbox située dans le panneau de droite, puis enregistrez le fichier.
Attention : pensez à bien dégrouper les éléments, sinon les développeurs ne pourront pas télécharger les éléments un à un.

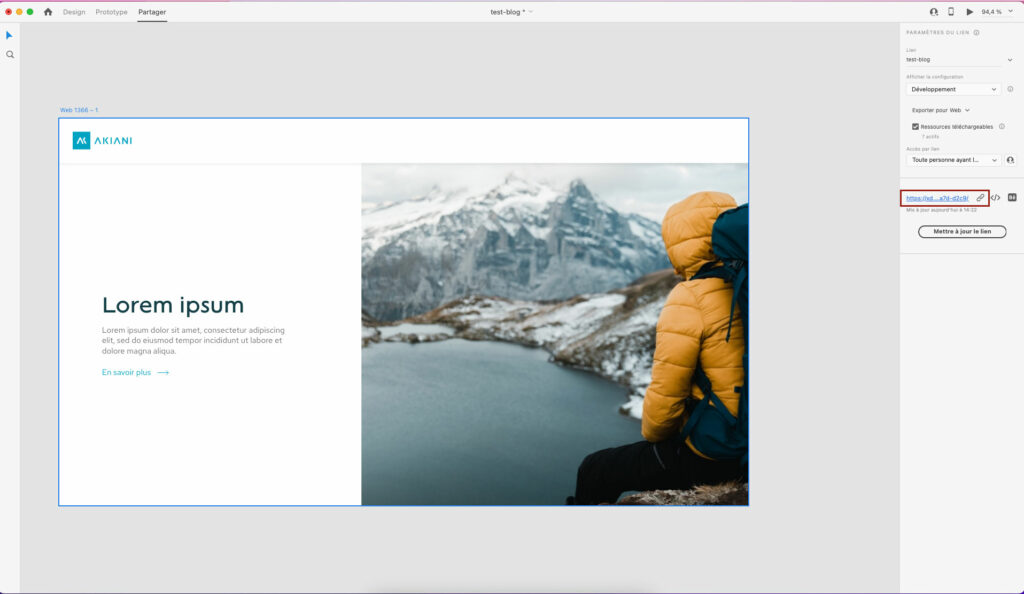
Cliquez sur l’onglet « partager » situé en haut à gauche d’Adobe XD. Depuis le panneau de droite, vous pouvez paramétrer différents éléments. Sous « lien » vous avez la possibilité de modifier le titre de votre lien (nom du client par exemple).
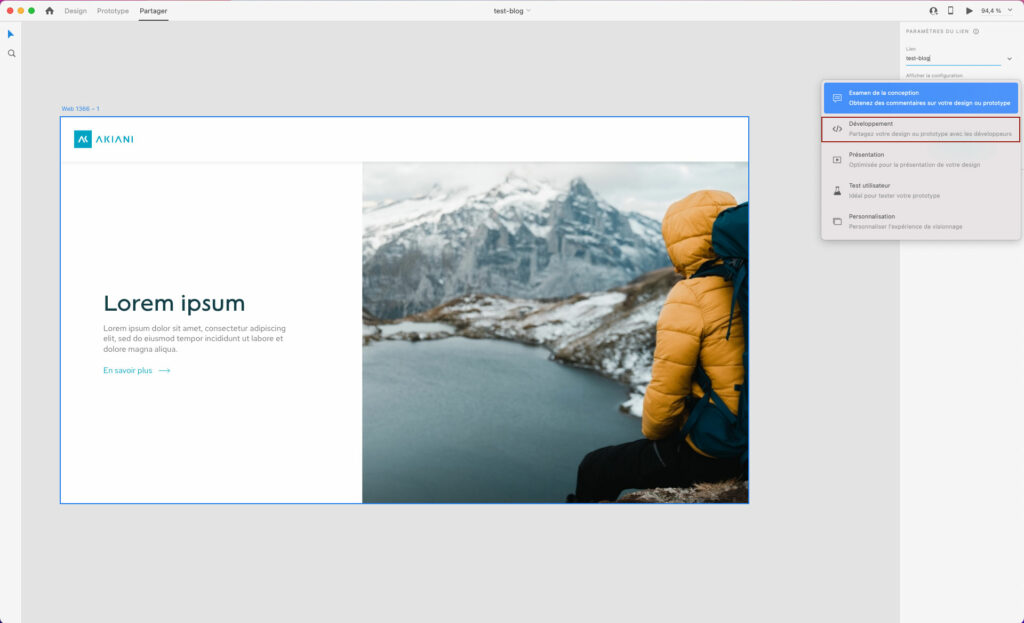
Au niveau de la liste déroulante « afficher la configuration » vous pourrez choisir le type de lien que vous souhaitez créer.
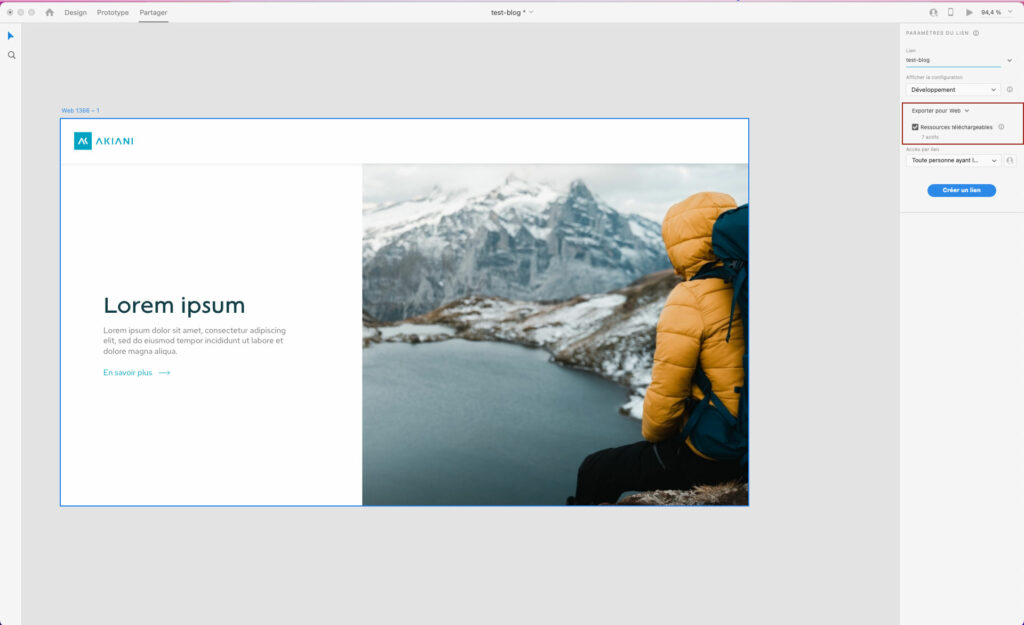
Dans notre cas, il faut sélectionner « développement ». Cette fonctionnalité vous permettra de réaliser une livraison handoff de vos éléments de design avec vos développeurs. Lorsque la configuration est sur « développement », de nouveaux éléments apparaissent en dessous. Vous pouvez choisir que l’export se fasse sous le format « web », « iOS » ou« Android ».

Avant-dernière étape très importante : activer la checkbox « ressources téléchargeables ». Sans cette case cochée, les développeurs n’auront pas accès au téléchargement des différents éléments (icônes, logo, images…).

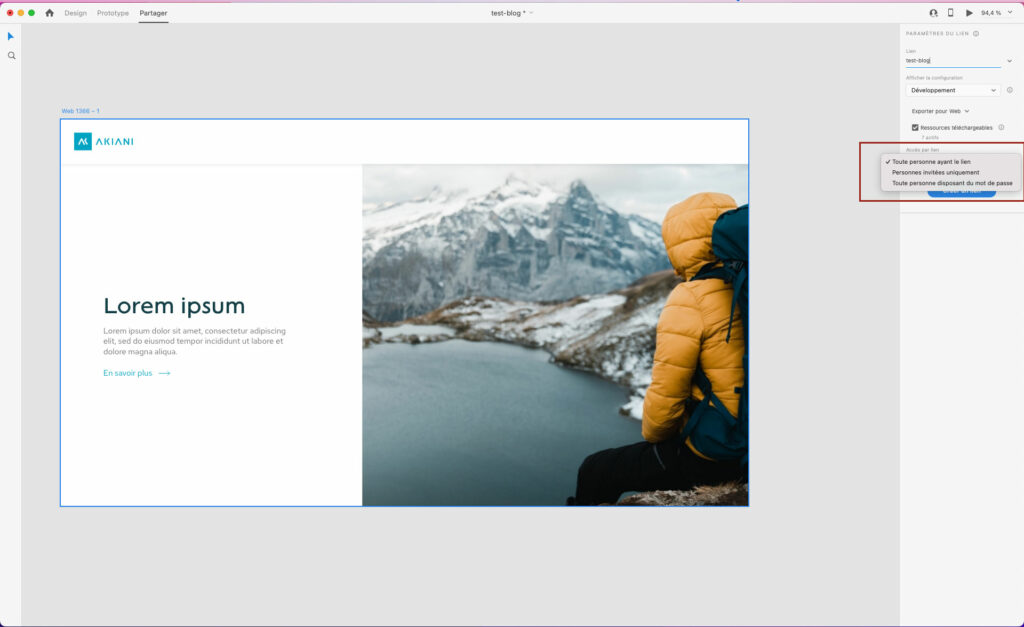
Côté sécurité, vous pouvez choisir de restreindre l’accès à ce lien, via la liste déroulante « accès par lien » :
- Définir un mot de passe pour accéder au lien
- Inviter uniquement les personnes concernées
- Restreindre l’accès uniquement aux personnes ayant le lien

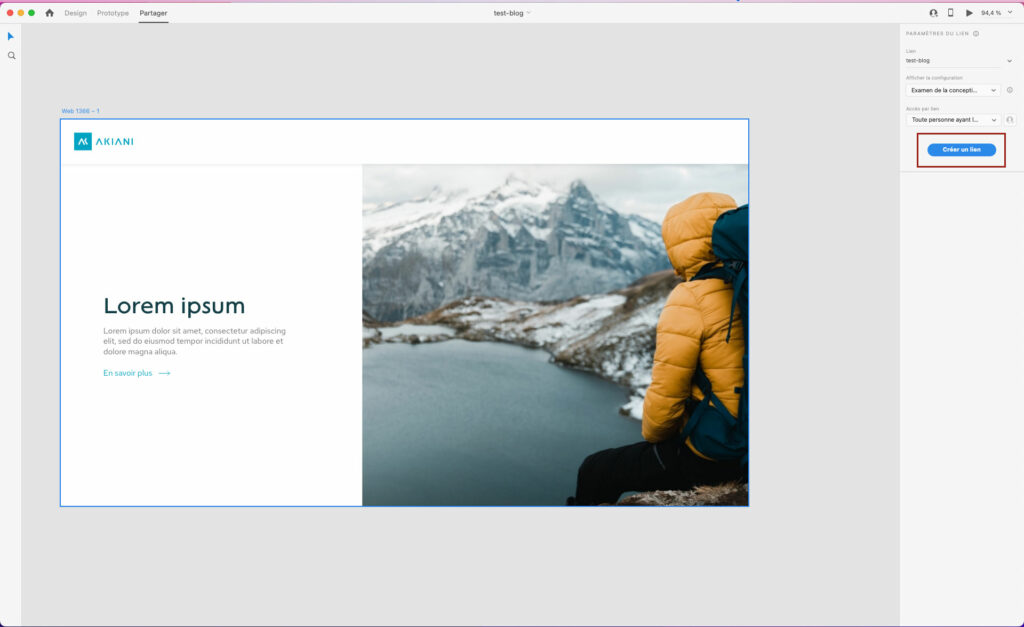
Pour la dernière étape, il ne reste plus qu’à cliquer sur le bouton « créer un lien ». Si votre fichier comporte beaucoup d’écrans et d’éléments téléchargeables, le lien peut mettre plusieurs minutes à se créer.

Ainsi, il ne vous reste plus qu’à partager ce lien via l’icône « lien ». Si vous voulez avoir un aperçu du rendu côté développeur, il vous suffit de cliquer sur le lien bleu.
Et côté développeurs, comment se passe le handoff avec Adobe XD ?

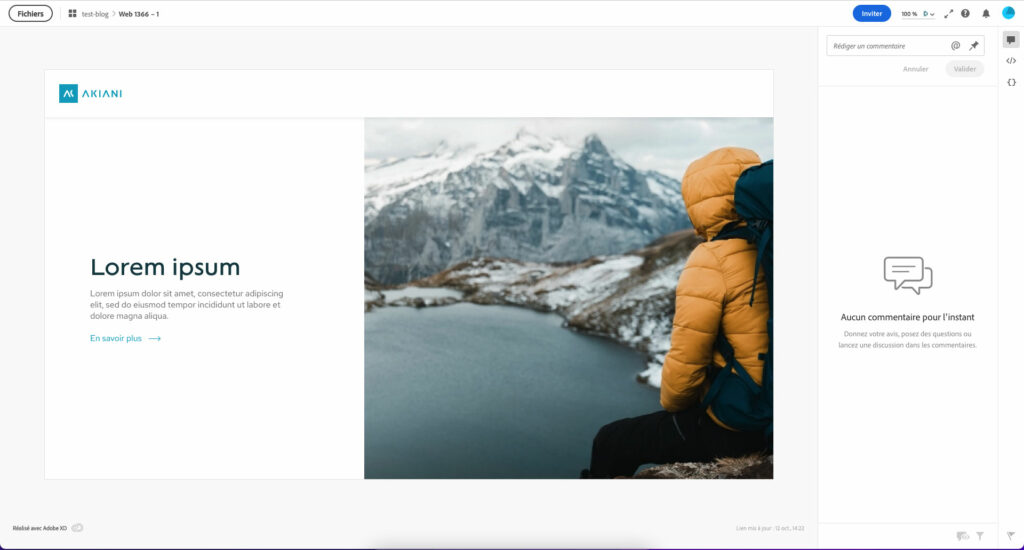
Côté développeurs, plusieurs possibilités s’offrent à vous. Vous pouvez écrire des commentaires pour poser vos questions ou faire vos retours depuis la case « rédiger un commentaire » située en haut à droite.
Une fonctionnalité très utile pour itérer rapidement en ciblant les éléments concernés.

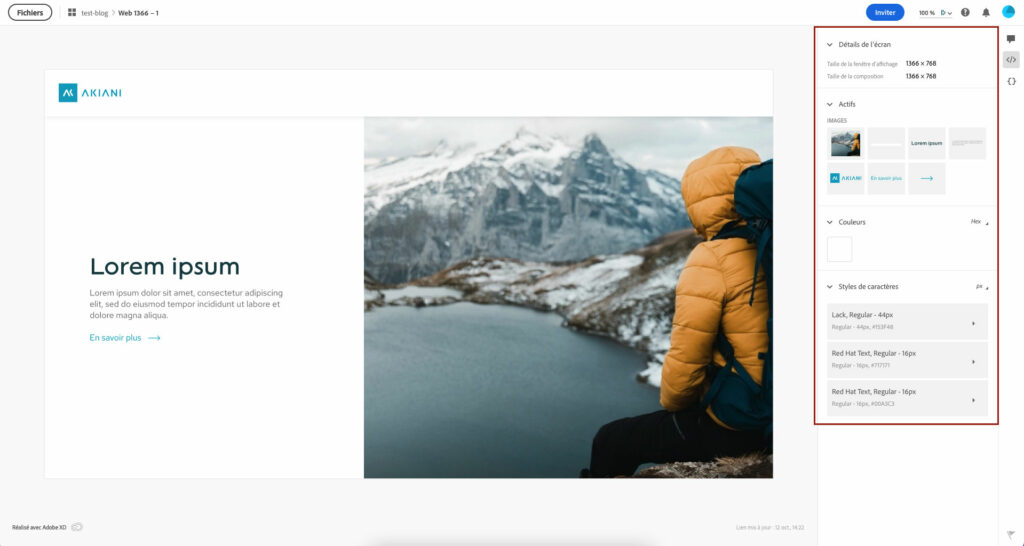
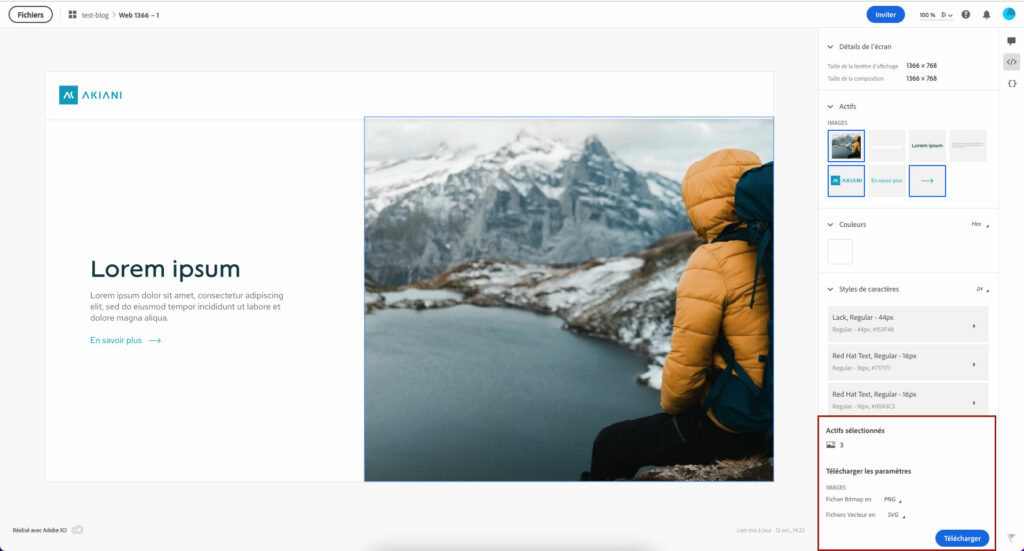
Concernant la récupération des éléments de conception, il faut cliquer sur le deuxième onglet de droite, avec l’icône de code </>.
Sur cette page, on peut distinguer les détails techniques de l’écran, les éléments de la page, les couleurs avec leurs codes hexadécimaux ainsi que les styles de caractères utilisés.

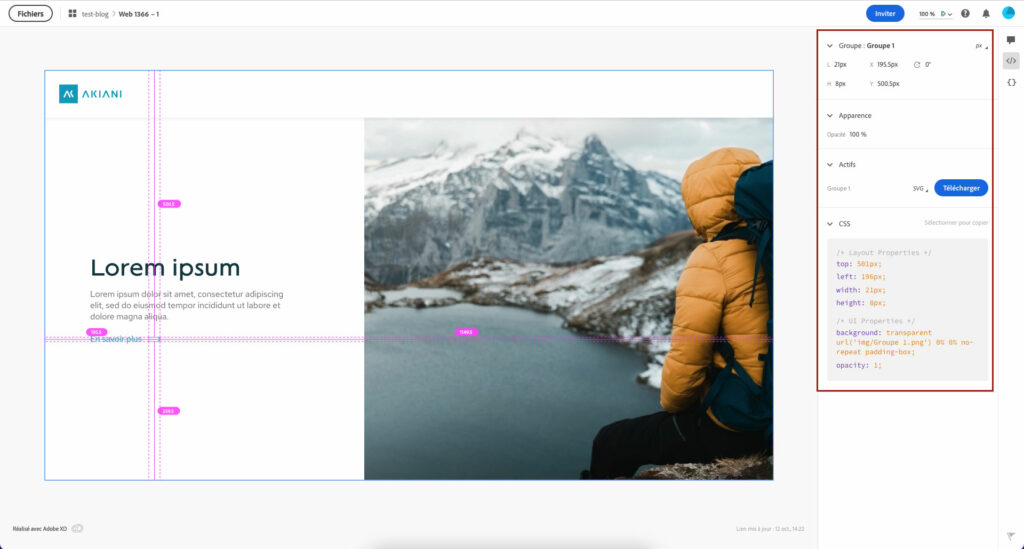
Dans notre exemple, on souhaite récupérer la flèche bleue à côté de « En savoir plus ». Il suffit de cliquer dessus pour afficher les détails de cet élément sur la droite. On peut alors accéder aux dimensions, apparence, code CSS avec la possibilité de télécharger l’élément dans le format souhaité.

Comment télécharger plusieurs éléments en même temps depuis le handoff d’Adobe XD ?
Cliquer sur les éléments depuis la catégorie « actifs », ces derniers s’activent en bleu. Un bandeau en bas vous permet de tout télécharger. Dans notre cas, nous avons sélectionné une image, le logo et l’icône flèche.
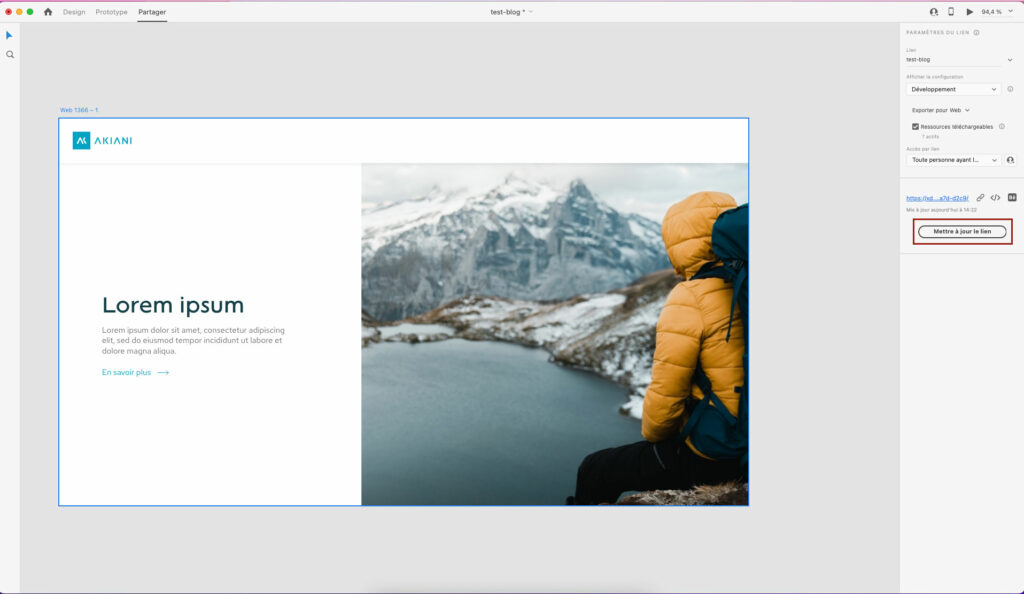
Comment les développeurs peuvent-ils voir les mises à jour ?
Besoin de mettre à jour vos écrans ?
Il vous suffit de faire vos modifications, enregistrer votre fichier puis mettre à jour le lien. Une fois de plus, même processus que celui décrit plus haut : il suffit de se rendre dans l’onglet partager, puis cliquer sur le bouton « mettre à jour le lien ». Grâce à cette fonctionnalité, pas besoin de le renvoyer aux développeurs, le même lien se mettra automatiquement à jour.
Pensez tout de même à prévenir les équipes de développement que le lien a été mis à jour.

À noter que si vous êtes sur un document en ligne, vos modifications seront visibles en direct par vos collaborateurs.
Qu’en est-il de la collaboration avec vos autres collègues ?
Si vous avez l’habitude de travailler avec Jira ou Slack, Adobe XD s’est aligné avec les autres outils handoff.
Pour votre gestion de tickets sur Jira, il vous suffit de copier/coller le lien de la page concernée dans votre ticket Jira. Le lien sera automatiquement reconnu, avec une image de preview. Vous aurez la possibilité d’ajouter vos commentaires, mais également un accès direct aux specifications pour les développeurs. Si vous souhaitez des explications plus complètes, référez-vous à la documentation officielle.
Dans le cas où vous souhaiteriez partager votre conception avec vos équipes ou clients, Slack et Microsoft Teams peuvent également être utilisés grâce aux plugins disponibles sur le marketplace d’Adobe. Ces derniers vous permettent de partager plus rapidement votre conception, vos prototypes, vos plans de travail, etc. Pour plus d’informations, veuillez vous référer à la documentation suivante : plugin adobe XD pour slack, et le plugin Adobe XD pour Teams.
Un choix motivé par les processus internes
Chez Akiani notre volonté de passer par le handoff d’Adobe XD est motivée par l’optimisation de la suite Adobe et la rationalisation des processus de collaboration.
Les avantages qui nous paraissent essentiels et qui justifient l’utilisation de cette solution :
- Éviter de multiplier les abonnements et les solutions
- Rester sur le même logiciel de la conception des maquettes au handoff (en passant par les tests et les itérations)
- Profiter d’un mode hors ligne et en ligne
Cependant, le partage avec les développeurs n’est pas non plus parfait. Avant tout, il manque la possibilité de catégoriser les différents écrans et les ranger par sections pour s’y retrouver plus facilement.
Il est également impossible actuellement d’avoir une vue d’ensemble de tous les projets pour un même client (ou alors la vision globale d’un même projet découpé par lots).
Il y a donc encore une marge de progression pour faire du handoff d’Adobe XD une fonctionnalité vraiment complète et indispensable.
🤔 Et vous, quel outil de handoff utilisez-vous ? Dites-le-nous en commentaire.


