Depuis notre dernier article sur Zeplin, quatre années se sont écoulées et beaucoup de nouvelles fonctionnalités ont fait leur apparition. Pour rappel, Zeplin est un logiciel qui permet une collaboration simple et rapide entre les designers et les développeurs.
👟 Des exports rapides avec Zeplin
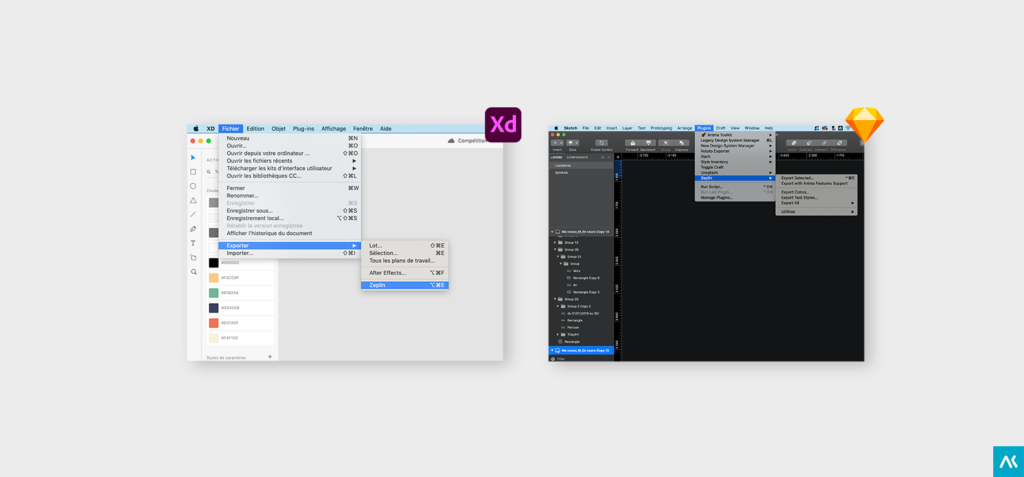
L’arrivée de nouveaux logiciels de conception a permis de révolutionner et apporter de nombreux changements. Tant bien dans notre manière de designer et de concevoir nos interfaces. Zeplin a rapidement suivi la tendance et permet à présent d’importer les interfaces conçues sous différents logiciels comme XD, Sketch, Figma et Photoshop. Il suffit simplement de télécharger le plugin puis sélectionner les plans de travail en question. À noter que si vous exportez de nombreux écrans, ou des écrans lourds, le processus peut prendre plusieurs minutes.
⚡ Attention à ne pas toucher votre fichier source pendant que Zeplin fait un export, cela pourrait créer quelques bugs.

👉 Pour un export plus rapide avec XD sous mac, utilisez le raccourcis clavier : ⌥⌘E ou Ctrl + Alt + E sur windows.
✏️ Designers
Comment préparer vos plans de travail pour que les développeurs puissent récupérer vos assets sous Zeplin ? Avant d’exporter tous vos écrans, pensez à bien marquer tous vos assets comme “exportables“, sinon les développeurs n’auront pas la possibilité de les récupérer depuis Zeplin.
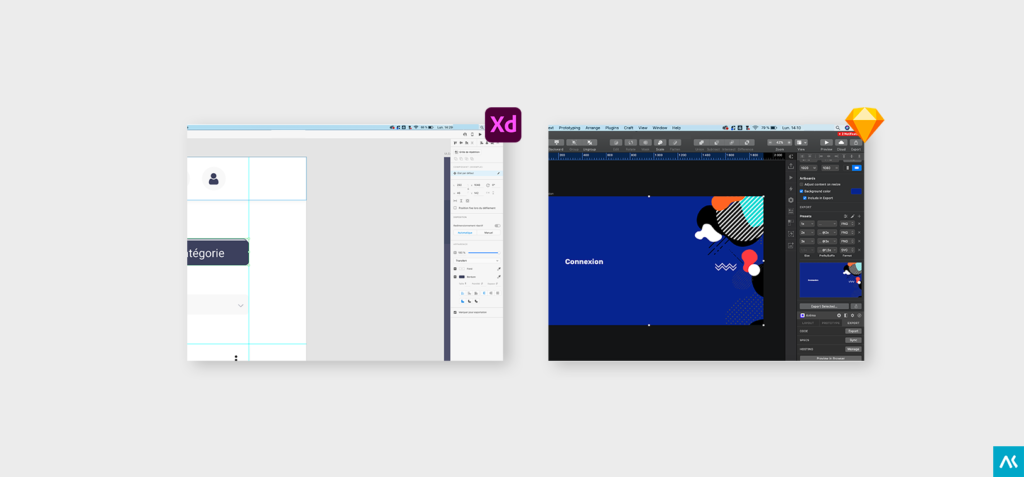
Sous Sketch, sélectionnez vos artboards, puis cliquez sur « make exportable » situé dans le panneau de droite. Ensuite, dans « presets » sélectionnez les formats d’exports désirés (généralement .png et .svg).
Sous XD il faut sélectionner tous les éléments du plan de travail (et non pas le plan de travail directement, contrairement à Sketch), puis cocher « marquer comme exportation ». Pour ne pas perdre trop de temps lors de la livraison, pensez à faire cette manipulation chaque fois qu’un écran est terminé.

Et pour votre design system ?
Si votre projet comporte un design system, il est préférable de commencer vos exports par vos composants. Zeplin va automatiquement générer toutes vos couleurs et vos polices (tailles, graisses, casses, couleurs différentes) dans son styleguide. Pour les autres composants, il vous suffit d’exporter vos composants parents, puis de les catégoriser par section dans Zeplin. Vous pourrez ensuite exporter vos écrans sans soucis.
👩💻 Et pour les développeurs ?
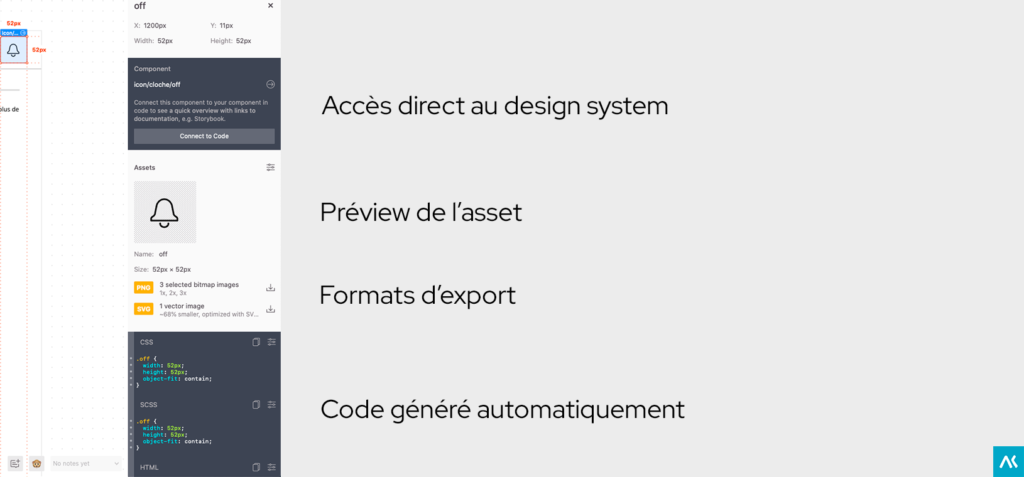
Après avoir sélectionné l’interface pour laquelle vous concevez, Zeplin va automatiquement générer le code de vos éléments. Les langages utilisés sont les suivants : CSS pour le web, Swift / React / Objective-C pour iOS ou encore XML / React pour Android. Cette ressource permet aux intégrateurs de gagner de précieuses minutes. Attention cependant, le code généré n’est pas toujours le plus optimal.

Ces derniers pourront également gagner du temps sur la phase de récupération des assets. Que ce soit vos images, vos icônes ou vos illustrations; tous vos éléments graphiques sont exportables depuis Zeplin, en .png et en .svg.
Il n’y a donc plus besoin de faire un dossier, dans lequel vous deviez prendre le temps de bien nommer et exporter chaque asset, pour ensuite les transmettre aux intégrateurs. Cette phase de préparation des éléments nécessite cependant de petites manipulations du côté des designers, avant l’export vers Zeplin (cf partie designers).

👉 Il est également possible de connecter votre design system avec GitHub, Storybook et votre éditeur. Pour plus de renseignements, vous pourrez trouver la documentation complète ici.
📎 La collaboration avec votre équipe et vos clients grâce à Zeplin

Vous pouvez lier votre travail à votre Slack, ou votre Jira; afin que l’ensemble de votre équipe soit averti en cas de modification, de nouveau commentaire ou encore d’ajout d’écrans. Les remontés d’informations se feront automatiquement sur la plateforme choisie. Ainsi, plus besoin d’envoyer un message / mail pour prévenir vos collègues qu’une modification a été faite.
📨 Vous pouvez également inviter vos clients afin qu’ils puissent commenter et parcourir vos différentes sections. Il vous suffit de cliquer sur « members » situé en bas à droite, puis le bouton « invite » en haut de la pop-in. Plusieurs opportunités s’offrent à vous pour inviter vos clients à rejoindre cet espace : par mail ou via un lien.
🥊 Zeplin concurrencé par Adobe XD ?
Après avoir calqué la collaboration du logiciel Figma, Adobe XD permet à présent de partager ses écrans et son design system avec les développeurs. Après avoir mis votre document en ligne et partagé le document en “mode développeur”, ces derniers auront accès à tous vos éléments (de la même manière que Zeplin). Le tout, sans avoir besoin de passer par un autre outil. Retrouvez la documentation complète sur ce processus.
Sur le long terme, XD pourrait-il rassembler les outils Invision et Zeplin en un seul et même lieu ?
💡 Vous pouvez dès à présent tester et vous lancer sur Zeplin, gratuitement.
Au-delà d’un projet, il vous faudra passer sur un compte professionnel et donc payer mensuellement. Vous pouvez retrouver la grille tarifaire ici 💸



